サイトを訪問したユーザーの画面(スクリーン)の解像度は、デバイスによって様々です。
現在多くのサイトは、マルチスクリーンタイプのサイトを運営していますが、マルチスクリーンとはいえ、PCとスマホと携帯では、表示のされ方がまるで違ってしまいます。
この場合、サイトの運営者の意図しない表示がされる場合が多くあるので、意図した表示にする為には、少々サイトのデザインやレイアウトをやり直さなければなりません。
とはいえ、全てに対応していると、限が無いので、現在利用しているユーザーの画面解像度で優先順位をつけるほかありません。
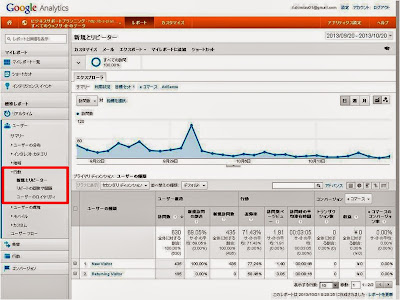
ユーザーの画面解像度を見るには、標準レポートの、ユーザー⇒ユーザーの環境⇒ブラウザとOS⇒プライマリディメンションの画像の解像度を選択します。
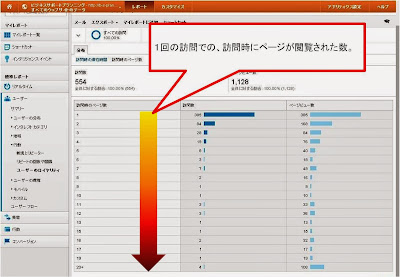
画面の解像度のところを拡大すると下の図の様に表示されています。
画面の解像度の数値をクリックすると、その画面の解像度だけの解析情報を表示する事が出来ます。
一つの画面の解像度だけのデータがグラフエリアとデータエリアに表示されます。
画面の解像度とトランザクションやコンバージョンを組み合わせて表示すると、どの画面の解像度のユーザーが、トランザクションやコンバージョンに貢献しているかを見る事が出来、また、参照元を組み合わせると、どこからの流入が多いかを見る事が出来ます。
これらの解析情報は、今後のキャンペーンやマーケティングなどに役立つほか、サイトのデザインやレイアウトを見直すうえで重要なデータになります。