Google動画検索では、検索結果に、サムネイル画像を表示しています。
グーグルでは、どのような画像形式のサムネイルも受け付けていますが、160x90 ピクセル以上必要です。
サイズの上限は 1,920x1,080 ピクセルです。
Googleは、動画ページの代表的なサムネイル画像を、サイト、サイトマップ、マークアップの情報に基づいて特定しています。
動画ファイルの URLを指定すると、Google側で動画からサムネイルを自動的に生成します。
東大阪在住。印刷系・通販系が得意です。半年で取得するPマーク導入支援、SNS・懸賞サイトを使った、ローコストSEO対策・コンバージョンアップ、会社を変えるISO9001、効果的なSPツール・プレミアムグッズ・景品等の解説をブログでおこなっています。 現在はお仕事の依頼を受け付けておりません。
analytics
このブログを検索
2015年3月31日火曜日
2015年3月30日月曜日
ウェブマスター向けガイドライン 品質に関するガイドライン - 具体的なガイドライン
サイトの品質を上げるために次のような手法を使用しないようにしましょう。
次のような望ましい行動を習慣付けます。
サイトがハッキングされていないかどうかを監視し、ハッキングされたコンテンツを見つけたときはすぐに削除する
サイトにユーザー生成スパムが掲載されないようにし、見つけたら削除する
サイトがガイドラインに違反している場合、Google ではサイトに対して手動による対策を適用します。問題を修正すると、サイトの再審査をリクエストできます。
- コンテンツの自動生成
- リンク プログラムへの参加
- オリジナルのコンテンツがほとんどまたはまったく存在しないページの作成
- クローキング
- 不正なリダイレクト
- 隠しテキストや隠しリンク
- 誘導ページ
- コンテンツの無断複製
- 十分な付加価値のないアフィリエイト サイト
- ページへのコンテンツに関係のないキーワードの詰め込み
- フィッシングや、ウイルス、トロイの木馬、その他のマルウェアのインストールといった悪意のある動作を伴うページの作成
- リッチ スニペット マークアップの悪用
- Google への自動化されたクエリの送信
次のような望ましい行動を習慣付けます。
サイトがハッキングされていないかどうかを監視し、ハッキングされたコンテンツを見つけたときはすぐに削除する
サイトにユーザー生成スパムが掲載されないようにし、見つけたら削除する
サイトがガイドラインに違反している場合、Google ではサイトに対して手動による対策を適用します。問題を修正すると、サイトの再審査をリクエストできます。
動画のベストプラクティス サイトから動画を削除するときに Google に通知する
埋め込み動画をページから削除した場合、動画を再生できなくなったことをFlashプレーヤーを使いユーザーに報告しているサイトがありますが、この方法は検索エンジンで問題が発生する恐れが多いにあります。
以下に示す方法がグーグルの推奨方法です。
以下に示す方法がグーグルの推奨方法です。
- 削除された、または期限の切れた動画を含むリンク先のページに関して 404(見つからない)HTTP ステータスコードを返します。404レスポンスコードの他に、ページのHTMLを返して、ユーザーに404 エラーを見せないようにすることができます。
- 次のものに有効期限を指定します: schema.org マークアップ、動画サイトマップ(<video:expiration_date> 要素を使用)、mRSS フィード(<dcterms:valid> タグ)。
2015年3月29日日曜日
動画のベストプラクティス 動画サイトマップまたは mRSS フィードを Google に送信する
Googleの動画サイトマップは、サイトマッププロトコルの拡張機能になります。
サイトマッププロトコルにより、オンライン動画コンテンツや関連メタデータをGoogle動画に伝達して公開配信すると、Google動画インデックスで検索可能状態にすることができます。
Googleの通常クロールで検出できないコンテンツも、すべての動画コンテンツ情報をサイトマップでGoogleに提供できます。
動画のタイトル、説明、時間などの詳細情報を動画サイトマップで追加するとユーザーが動画を探しやすくなります。
サイトでナビゲーションとしてJavaScriptやFlashを使用している場合は、特に重要です。
ユーザーは目的と一致するであろう動画を見つけると、見つけた動画がホストされている場所にアクセスして再生します。
動画サイトマップの代わりにmRSSフィードを使用することもできます。
動画サイトマップの作成方法について詳しくは、リンク先を参照してください。
サイトマッププロトコルにより、オンライン動画コンテンツや関連メタデータをGoogle動画に伝達して公開配信すると、Google動画インデックスで検索可能状態にすることができます。
Googleの通常クロールで検出できないコンテンツも、すべての動画コンテンツ情報をサイトマップでGoogleに提供できます。
動画のタイトル、説明、時間などの詳細情報を動画サイトマップで追加するとユーザーが動画を探しやすくなります。
サイトでナビゲーションとしてJavaScriptやFlashを使用している場合は、特に重要です。
ユーザーは目的と一致するであろう動画を見つけると、見つけた動画がホストされている場所にアクセスして再生します。
動画サイトマップの代わりにmRSSフィードを使用することもできます。
動画サイトマップの作成方法について詳しくは、リンク先を参照してください。
2015年3月28日土曜日
動画のベストプラクティス schema.org で動画をマークアップする
動画コンテンツをページの本文でマークアップすると、動画コンテンツは検索エンジンやその他のサイトで認識されるようになります。
また、ページや検索結果で動画コンテンツの表示を向上させるために使用できます。
コンテンツをマークアップすると、提供される動画に関する情報を、Google やその他のサイトがインデックスに登録できるようになります。
Googleは schema.orgのマークアップを推奨しています。
Facebook Share と RDFa のマークアップも認識します。
詳細はそれぞれのリンク先を参照してください。
また、ページや検索結果で動画コンテンツの表示を向上させるために使用できます。
コンテンツをマークアップすると、提供される動画に関する情報を、Google やその他のサイトがインデックスに登録できるようになります。
Googleは schema.orgのマークアップを推奨しています。
Facebook Share と RDFa のマークアップも認識します。
詳細はそれぞれのリンク先を参照してください。
2015年3月27日金曜日
キーワードの乱用 とは
Google検索結果の表示で、サイトのランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むこと。
多くの場合、リストやグループの中、または他の部分から切り離し独立して出現します。
ページにキーワードや数字を詰め込むと、ユーザーの利便性が著しく低下します。
また、サイトのランキングに悪影響を及ぼす可能性があります。
文脈に合ったキーワードを適切に使用し、情報に富んだ有用なコンテンツを作成してサイトを運営しましょう。
キーワードの乱用の例としては、次のようなものが挙げられます:
多くの場合、リストやグループの中、または他の部分から切り離し独立して出現します。
ページにキーワードや数字を詰め込むと、ユーザーの利便性が著しく低下します。
また、サイトのランキングに悪影響を及ぼす可能性があります。
文脈に合ったキーワードを適切に使用し、情報に富んだ有用なコンテンツを作成してサイトを運営しましょう。
キーワードの乱用の例としては、次のようなものが挙げられます:
- 実質的な付加価値のない電話番号の羅列。
- ウェブページが特定の市町村や都道府県に関する検索結果の上位に掲載されるようにするために市町村名や都道府県名を羅列したテキスト。
- 同じ単語や語句を不自然に感じられるほどに繰り返すこと。例:当店は、オーダーメイドドレスを作成しています。当店のオーダーメイドドレスは手作りです。オーダーメイドドレスの購入をお考えでしたら、当店のオーダーメイドドレスサポートまで bespoke-dresss@example.com 宛てにお問い合わせください。
2015年3月26日木曜日
アンカーテキスト とは
アンカーテキスト(anchor text)とは、簡単に言えばリンクされている部分のテキストのこと。
HTMLタグの<a></a>で囲まれた部分はリンクを意味し、アンカータグと言います。
アンカーテキストは、「リンクテキスト」と呼ばれることもあります。
HTMLタグの<a></a>で囲まれた部分はリンクを意味し、アンカータグと言います。
アンカーテキストは、「リンクテキスト」と呼ばれることもあります。
動画のベストプラクティス
Googleの方針として、ウェブ検索と同様に動画検索についても、ユーザーに最も関連性の高い検索結果を表示するようにしています(あくまで目標です)。
Googleを使った検索は、日々何十億と実施されていると言われています。
数多くのユーザーが動画コンテンツを検索しています。
Google動画は、最大級の動画検索サイトで、世界規模で急成長している Googleサービスです。ウウェブマスターがGoogle動画を利用する最大のメリットは、数百万のユーザーが見る可能性がある事です。
Googleのウェブマスター向けガイドライン(品質に関するガイドライン)と下記の動画のベストプラクティスに従ってコンテンツを作成する事により、検索結果に動画が含まれる可能性が高くなります。
Googleを使った検索は、日々何十億と実施されていると言われています。
数多くのユーザーが動画コンテンツを検索しています。
Google動画は、最大級の動画検索サイトで、世界規模で急成長している Googleサービスです。ウウェブマスターがGoogle動画を利用する最大のメリットは、数百万のユーザーが見る可能性がある事です。
Googleのウェブマスター向けガイドライン(品質に関するガイドライン)と下記の動画のベストプラクティスに従ってコンテンツを作成する事により、検索結果に動画が含まれる可能性が高くなります。
2015年3月25日水曜日
画像 画像検索結果とガイドライン
Google はウェブ検索と同じように画像検索もユーザーにとって最適で関連性の高い検索結果を表示しようとしています。
Googleウェブマスター向けガイドラインと後述するベストプラクティスを見習って従う事により、検索結果に画像が表示される可能性が高くなります。
ユーザーにより、その要素にアクセスできない場合があります。
重要なテキストベースのコンテンツに全てのユーザーが確実にアクセスする為には、HTML 内に記述します。
ファイル名は、Google側が画像の題材を知る手段になります。
画像の題材が判別できるファイル名を付ける事が推奨されます。
たとえば、women-red-dress.jpg(「赤いドレスの女性」という意味のファイル名)は IMG00123.JPG より判別しやすいファイル名です。
判別しやすいファイル名は検索結果を表示するユーザーにとっても便利です。
検索で画像が見つかったページに画像に適切なテキストが無い場合は、ファイル名が画像のスニペットとして検索結果に表示されます。
代替テキストを作成する
alt 属性は、画像ファイルのコンテンツを説明するために使用します。
この属性は、重要です。
その理由は次の通りです。
代替テキストは、画像の題材についての有用な情報になります。
Googleはこの情報を使い、ユーザーのクエリに最適な画像かどうかを判断します。
視覚障害がある、スクリーンリーダーを使用する、接続速度が遅いなどの理由から、ウェブページの画像を見ることができないユーザーも多く存在します。
代替テキストはこのようなユーザーに重要な情報を提供できます。
適切ではない例:<img src="red-dress.jpg" alt=""/>
適切な例:<img src="red-dress.jpg" alt="赤いドレス"/>
最適な例:<img src="red-dress.jpg" alt="パーティーで着た赤いミニワンピのドレス">
次のような記述は避けましょう。
<img src="red-dress.jpg" alt="赤い ドレス L 楽天 百貨店 通販 Dorry Doll ドリードール LAISSE PASSE レッセパッセ aimer エメ ZARA ザラ FOXEY フォクシー ラインナップ ロングドレス ミニドレス ツーピース ワンピース バッグ ティアラ ネックレス"/>
alt 属性に多数のキーワードを指定する(「キーワードの乱用」)と、ユーザーの利便性が著しく低下します。
また、サイトがスパムとみなされる可能性があります。
キーワードを多用せず、判りやすい情報で文脈に合わせて使用します。
Lynx などのテキストブラウザを使用してコンテンツの確認をする事も一つの方法です。
アンカー テキスト
外部ページのアンカー テキストを確認すると、サイトがどのように見られ、どのように位置づけられているかわかります。
通常、他のサイトからのリンク方法をコントロールできません。
しかし、自分のサイトで使用するアンカー テキストを便利でわかりやすい、適切なものにすることはできます。
こうすることでユーザーの利便性が向上し、リンク先の内容を把握し易くなります。
たとえば、旅行写真のページに「2015年1月伊勢神宮内宮の写真」のようなアンカー テキストを指定して関連づけができます。
画像の内容を適切に記述する
画像の周りに画像の内容(キャプション、画像のタイトルなど)を記述すると、画像の題材の重要な情報が検索エンジンに伝達されます。
たとえば、ドレスを紹介するページにサッカーの写真を載せると、soccer.jpg の題材について、検索エンジンに判別しにくい情報を伝達する事になります。
画像のそばには適切なテキストを配置しましょう。
また、わかりやすいタイトルやキャプションを画像に付けることが推奨されています。
画像を保護する最善の方法を検討する
画像はユーザーの善意悪意に関わらず頻繁にコピーされる可能性があります。
この為、同じ画像が多数画像検索で見つかる事があります。
Google社は、さまざまな情報を使用してオリジナル画像を識別しています。
できるだけ多くの情報を Google に提供する事により、コンテンツと題材を把握できるようになります。
ウェブマスターは、サイト内画像の不正使用に対する杞憂が付きまといます。
サイト内画像の使用や画像へのリンクを認めない場合、サイトの負荷は軽減します。
しかし画像を見に来るユーザーの数人の数や検索エンジンでの検索率も減少します。
画像の帰属を明記する事やサイトへのリンクを義務付けたうえで、画像の使用を認めるのも 1 つの方法です。
これには次のような方法があります:
同様に、著作権テキストや電子透かしなどの情報を画像に追加することもできます。
このような情報は画像の検索結果での掲載結果に影響しません。
撮影者は自分の著作であることを主張できるため、不正使用を防止できます。
ただし、電子透かしなどの機能により、画像や画像サムネイルの品質が低下した場合、検索結果でユーザーにクリックされなくなる可能性が高くなります。
検索エンジンに画像をクロールさせたくない場合は、robots.txt ファイルを使用して画像へのアクセスをブロックする事が出来ます。
ユーザーに高い利便性を提供する
優れた画像コンテンツをアップする事は、トラフィックを増加させる有効な方法です。
画像を公開するときは、ユーザーに高い利便性を提供できるように考慮するしましょう。
以下の点に注意するとユーザーにとって利便性があり有用なコンテンツが提供出来ます。
Googleウェブマスター向けガイドラインと後述するベストプラクティスを見習って従う事により、検索結果に画像が表示される可能性が高くなります。
サイトマップに情報を追加すると、画像の詳細情報、検出が難しい画像のURLをGoogleに提供します。サイトマップへの画像情報の追加するを参考にしてください。
重要なテキストを画像に埋め込まない
重要なテキストを、リンクページの見出しやメニュー項目などの要素の画像に埋め込まない。ユーザーにより、その要素にアクセスできない場合があります。
重要なテキストベースのコンテンツに全てのユーザーが確実にアクセスする為には、HTML 内に記述します。
画像に関する情報をできるだけ多く Google に伝達する
画像の詳細や参考となるファイル名を伝達するファイル名は、Google側が画像の題材を知る手段になります。
画像の題材が判別できるファイル名を付ける事が推奨されます。
たとえば、women-red-dress.jpg(「赤いドレスの女性」という意味のファイル名)は IMG00123.JPG より判別しやすいファイル名です。
判別しやすいファイル名は検索結果を表示するユーザーにとっても便利です。
検索で画像が見つかったページに画像に適切なテキストが無い場合は、ファイル名が画像のスニペットとして検索結果に表示されます。
代替テキストを作成する
alt 属性は、画像ファイルのコンテンツを説明するために使用します。
この属性は、重要です。
その理由は次の通りです。
代替テキストは、画像の題材についての有用な情報になります。
Googleはこの情報を使い、ユーザーのクエリに最適な画像かどうかを判断します。
視覚障害がある、スクリーンリーダーを使用する、接続速度が遅いなどの理由から、ウェブページの画像を見ることができないユーザーも多く存在します。
代替テキストはこのようなユーザーに重要な情報を提供できます。
適切ではない例:<img src="red-dress.jpg" alt=""/>
適切な例:<img src="red-dress.jpg" alt="赤いドレス"/>
最適な例:<img src="red-dress.jpg" alt="パーティーで着た赤いミニワンピのドレス">
次のような記述は避けましょう。
<img src="red-dress.jpg" alt="赤い ドレス L 楽天 百貨店 通販 Dorry Doll ドリードール LAISSE PASSE レッセパッセ aimer エメ ZARA ザラ FOXEY フォクシー ラインナップ ロングドレス ミニドレス ツーピース ワンピース バッグ ティアラ ネックレス"/>
alt 属性に多数のキーワードを指定する(「キーワードの乱用」)と、ユーザーの利便性が著しく低下します。
また、サイトがスパムとみなされる可能性があります。
キーワードを多用せず、判りやすい情報で文脈に合わせて使用します。
Lynx などのテキストブラウザを使用してコンテンツの確認をする事も一つの方法です。
アンカー テキスト
外部ページのアンカー テキストを確認すると、サイトがどのように見られ、どのように位置づけられているかわかります。
通常、他のサイトからのリンク方法をコントロールできません。
しかし、自分のサイトで使用するアンカー テキストを便利でわかりやすい、適切なものにすることはできます。
こうすることでユーザーの利便性が向上し、リンク先の内容を把握し易くなります。
たとえば、旅行写真のページに「2015年1月伊勢神宮内宮の写真」のようなアンカー テキストを指定して関連づけができます。
画像の内容を適切に記述する
画像の周りに画像の内容(キャプション、画像のタイトルなど)を記述すると、画像の題材の重要な情報が検索エンジンに伝達されます。
たとえば、ドレスを紹介するページにサッカーの写真を載せると、soccer.jpg の題材について、検索エンジンに判別しにくい情報を伝達する事になります。
画像のそばには適切なテキストを配置しましょう。
また、わかりやすいタイトルやキャプションを画像に付けることが推奨されています。
画像を保護する最善の方法を検討する
画像はユーザーの善意悪意に関わらず頻繁にコピーされる可能性があります。
この為、同じ画像が多数画像検索で見つかる事があります。
Google社は、さまざまな情報を使用してオリジナル画像を識別しています。
できるだけ多くの情報を Google に提供する事により、コンテンツと題材を把握できるようになります。
ウェブマスターは、サイト内画像の不正使用に対する杞憂が付きまといます。
サイト内画像の使用や画像へのリンクを認めない場合、サイトの負荷は軽減します。
しかし画像を見に来るユーザーの数人の数や検索エンジンでの検索率も減少します。
画像の帰属を明記する事やサイトへのリンクを義務付けたうえで、画像の使用を認めるのも 1 つの方法です。
これには次のような方法があります:
- クリエイティブ・コモンズのライセンスのような、帰属の明記を義務付けるライセンスに基づいて画像を利用できるようにする。
- 帰属を明記する HTML コードを提供し、画像をページに埋め込むときに使用してもらう。このコードには、画像へのリンクと、サイトのソース ページへのリンクの両方を組み込めます。
同様に、著作権テキストや電子透かしなどの情報を画像に追加することもできます。
このような情報は画像の検索結果での掲載結果に影響しません。
撮影者は自分の著作であることを主張できるため、不正使用を防止できます。
ただし、電子透かしなどの機能により、画像や画像サムネイルの品質が低下した場合、検索結果でユーザーにクリックされなくなる可能性が高くなります。
検索エンジンに画像をクロールさせたくない場合は、robots.txt ファイルを使用して画像へのアクセスをブロックする事が出来ます。
ユーザーに高い利便性を提供する
優れた画像コンテンツをアップする事は、トラフィックを増加させる有効な方法です。
画像を公開するときは、ユーザーに高い利便性を提供できるように考慮するしましょう。
以下の点に注意するとユーザーにとって利便性があり有用なコンテンツが提供出来ます。
- 高品質の写真は、ユーザーを引き付けます。また、他のウェブマスターは質の高い画像にリンクしようとします。リンクされると、サイトの閲覧者が増えます。鮮明ではっきりした画像は、検索結果サムネイルもきれいに表示され、ユーザーがクリックしやすくなります。
- サイト内の複数のページに同じ画像がある場合、画像ごとに個別のランディング ページを作成します。ランディング ページでは、関連情報をすべてまとめて記載できます。説明となるタイトルやキャプションなど、ページごとに異なる情報を指定します。また、画像ごとにコメント、ディスカッション、評価を行えるようにする事も出来ます。
- すべてのユーザーがページの下までスクロールする事はありません。すぐに表示されるページの上部に画像を配置する事も一つの方法です。
- 類似の画像をまとめて保存するようなディレクトリ構成にします。たとえば、サムネイル用のディレクトリとフルサイズの画像用のディレクトリをそれぞれ別に作成するか、画像のカテゴリ別にディレクトリを作成します(例: sport ディレクトリの下に baseball, soccer, volleyball, tennis などのディレクトリを作成します)。
- すべての画像の幅と高さを指定します。置き換えできない要素のサイズが指定されていると、画像がダウンロードしていなくても、ウェブブラウザではページ表示を開始できます。サイズを指定しておくことで、ページの読み込みが早くなり、ユーザー エクスペリエンスを向上させます。画像の最適化は、ウェブ高速化サイトのウェブ画像の最適化を参照してください。
2015年3月24日火曜日
ウェブマスター向けガイドライン デザインとコンテンツに関するガイドライン
サイトを作る際のデザインとコンテンツに関するガイドラインです。
ガイドラインに沿ってサイトをw作成する事により、サイトの品質が向上します。
また、サイトランクが上昇しやすい状況になります。
タグの要素と ALT 属性の説明をわかりやすく正確なものにします。<br />
無効なリンクがないかどうか、HTML が正しいかどうかを確認します。<br />
動的なページ(URL に「?」が含まれているページなど)を使用する場合、検索エンジンのスパイダーによっては、静的なページと同じようにはクロールされない場合があることを考慮します。パラメータを短くしたり、パラメータの数を少なくしたりすると、クローラに見つけられやすくなります。<br />
画像、動画、リッチ スニペットの各注意事項をご覧ください。
ガイドラインに沿ってサイトをw作成する事により、サイトの品質が向上します。
また、サイトランクが上昇しやすい状況になります。
- わかりやすい階層とテキストリンクを持つサイト構造。各ページには、少なくとも 1 つの静的テキストリンクからアクセスできるように作成します。
- サイトの主要なページへのリンクを記載したサイトマップを用意。サイトマップ内にリンクが非常に多数ある場合は、サイトマップを複数のページに分けて作成します。送信する際の負荷を防止します。
- 1 ページのリンクを妥当な数に設定します。
- 情報が豊富で、ユーザーにとって利用価値のある便利なサイトを作成し、コンテンツをわかりやすく正確に作ります。
- ユーザーがサイトを検索する際に入力する可能性の高いキーワードを含めるようにします。
- 重要な名前、コンテンツ、リンクを表示するときは、画像ではなくテキストを使用します。クローラでは、画像に含まれるテキストは認識されません。やむを得なく画像を使用する場合はALT属性を使用するようにします。
- <title> タグ要素と ALT 属性の説明をわかりやすく正確に記述します。
- 無効なリンクがないか、HTML が正しいかを確認します。
- 動的なページを使用する場合、検索エンジンスパイダーによっては、静的なページと同じようにクロールされない可能性があります。パラメータを短くしたり、パラメータの数を少なくしたりすると、クローラが発見しやすくなります。
- 画像、動画、リッチ スニペットの各項目を参考にしてください。
2015年3月23日月曜日
ウェブマスター向けガイドライン 概要
ウェブマスター向けガイドラインに準拠したサイトを作成します。
ウェブマスター向けガイドラインに準拠したサイトを作成する事により、作成後、Google がサイトを認識し、インデックス登録し、サイトランクをおこなうプロセスをスムーズにおこなえます。
これにより、サイトへの訪問者の数が飛躍的に上昇します。
ガイドラインを無視したサイト作成や提案事項を無視してもサイト作成できます。
この場合、「品質に関するガイドライン」には目を通しましょう。
品質に関するガイドラインは、Googleインデックスから完全に削除される場合、アルゴリズム、手動によるスパム対策が実施される可能性のある不正行為等について解説しています。
スパム対策が実施されると、多くの場合Google.co.jp や Googleパートナーサイトの検索結果に表示されなくなります。
ウェブマスター向けガイドラインの詳細は以下の記事を参照にしてください。
ウェブマスター向けガイドラインに準拠したサイトを作成する事により、作成後、Google がサイトを認識し、インデックス登録し、サイトランクをおこなうプロセスをスムーズにおこなえます。
これにより、サイトへの訪問者の数が飛躍的に上昇します。
ガイドラインを無視したサイト作成や提案事項を無視してもサイト作成できます。
この場合、「品質に関するガイドライン」には目を通しましょう。
品質に関するガイドラインは、Googleインデックスから完全に削除される場合、アルゴリズム、手動によるスパム対策が実施される可能性のある不正行為等について解説しています。
スパム対策が実施されると、多くの場合Google.co.jp や Googleパートナーサイトの検索結果に表示されなくなります。
ウェブマスター向けガイドラインの詳細は以下の記事を参照にしてください。
2015年3月22日日曜日
サイトマップを作成する XML形式以外のサイトマップ
Googleは標準的な XML 形式の他に、RSS、mRSS、Atom 1.0、ブログで RSS または Atom フィードを配信している場合は、フィードの URL をサイトマップとして受け付けています。
RSS、mRSS、Atom 1.0
フィード自動生成機能はほとんどのブログソフトウェアにあります。
フィードでは最近の URL に関する情報のみが提供されます。
テキスト ファイル
ウェブページの URL のみを指定した基本的なサイトマップは、URL を 1 行に 1 つずつ記載したテキスト ファイルを使用できます。
Googleサイトのサイトマップ
Googleサイトを使用してサイトを作成し、確認手続きをすると、サイトマップが自動生成されます。そのサイトマップをそのまま Google に送信できます。ただし、1 つのサブディレクトリ内のページ数が 1,000 ページを超えているとサイトマップが適切に表示されない場合があります。
サイトマップを作成したら、サイトマップ ページから Google に送信します。
または robots.txt ファイル内の任意の場所に次の行を挿入してサイトマップの場所を Google に伝えます。
Sitemap: http://example.com/sitemap_location.xml
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
RSS、mRSS、Atom 1.0
フィード自動生成機能はほとんどのブログソフトウェアにあります。
フィードでは最近の URL に関する情報のみが提供されます。
- Googleは、RSS(Real Simple Syndication)2.0 と Atom 1.0 のフィードを受け付けています。
- mRSS(media RSS)フィードを使用して、サイト内の動画コンテンツの詳細情報を Google に提供できます。
テキスト ファイル
ウェブページの URL のみを指定した基本的なサイトマップは、URL を 1 行に 1 つずつ記載したテキスト ファイルを使用できます。
例テキストファイルのサイトマップは次のガイドラインに沿って作成します。
http://www.example.com/file1.html
http://www.example.com/file2.html
- クローラはサイトマップで指定されているとおりに URL をクロールしようとするため、サイトマップの中ですべての URL を不足なく指定する。
- テキスト ファイルは UTF-8 エンコードで作成する。
- テキスト ファイルに URL のリスト以外を入れない。
- テキスト ファイルの名前は、.txt 拡張子がついていればよい。
Googleサイトのサイトマップ
Googleサイトを使用してサイトを作成し、確認手続きをすると、サイトマップが自動生成されます。そのサイトマップをそのまま Google に送信できます。ただし、1 つのサブディレクトリ内のページ数が 1,000 ページを超えているとサイトマップが適切に表示されない場合があります。
- サイトが Google サイトでホストされていて、サイトのドメインがたとえば http://sites.google.com/yoursitename の場合、サイトマップの URL は http://sites.google.com/site/yoursitename/system/feeds/sitemap になります。
- Google Apps を使用してサイトを作成した場合、サイトマップの URL は http://sites.google.com/yourdomain/yoursitename/system/feeds/sitemap になります。
サイトマップを作成したら、サイトマップ ページから Google に送信します。
または robots.txt ファイル内の任意の場所に次の行を挿入してサイトマップの場所を Google に伝えます。
Sitemap: http://example.com/sitemap_location.xml
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月21日土曜日
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップには、基本的な URL の情報に加えて、動画、画像、モバイル、ニュースのコンテンツなど、サイト内の特定タイプコンテンツに関する詳細な情報を入れれます。
コンテンツのタイプは、ネームスペースを使用して指定できます。サイトマップで指定するコンテンツのタイプに応じて、それに合わせたネームスペースを指定する必要があります。
次のサイトマップの例は 1つのURLに、画像と動画の情報を加えたサイトマップです。URLに使用するXMLタグについて詳しくは、サイトマップのタグの定義を参照してください。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
コンテンツのタイプは、ネームスペースを使用して指定できます。サイトマップで指定するコンテンツのタイプに応じて、それに合わせたネームスペースを指定する必要があります。
ネームスペース
一般的な URL
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
画像
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"
動画
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"
モバイル
xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0"
ニュース
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9"(ただし、ニュース コンテンツには別のサイトマップを作成します。クローラはニュース サイトマップの方をより頻繁にチェックして新しいニュース記事がないかどうかを確認します。ニュース サイトマップの詳細を参照してください)
次のサイトマップの例は 1つのURLに、画像と動画の情報を加えたサイトマップです。URLに使用するXMLタグについて詳しくは、サイトマップのタグの定義を参照してください。
<?xml version="1.0" encoding="UTF-8"?>その他の動画タグについては、動画サイトマップの作成 動画固有のタグの定義を参照してください。その他の画像タグについては、サイトマップを作成する 画像タグの定義を参照してください。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/foo.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<video:video>
<video:content_loc>
http://www.example.com/video123.flv
</video:content_loc>
<video:player_loc allow_embed="yes" autoplay="ap=1">
http://www.example.com/videoplayer.swf?video=123
</video:player_loc>
<video:thumbnail_loc>
http://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Cook the perfect steak every time.
</video:description>
</video:video>
</url>
</urlset>
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月20日金曜日
サイトマップを作成する 画像タグの定義
<image:image>
必須
1 つの画像に関するすべての情報を含みます。URL(<loc> タグ)ごとに、最大 1,000 個の <image:image> タグを使用できます。
<image:loc>
必須
画像のURL。
画像のURL とメインサイトでドメインが異なる場合はウェブマスター ツールで両方のドメインが確認されているのであれば、問題ありません。
たとえば、コンテンツ配信ネットワーク(CDN)を使用して画像をホストする場合、ウェブマスター ツールでホスティング サイトを確認するか、robots.txt を使用してサイトマップを送信します。また、インデックスに登録するコンテンツのクロールを robots.txt ファイルで禁止してはなりません。
<image:caption>
省略可
画像のキャプション。
<image:geo_location>
省略可
画像の地理的な位置です。例: <image:geo_location>日本、東京</image:geo_location>
<image:title>
省略可
画像のタイトル。
<image:license>
省略可
画像のライセンスへの URL。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
必須
1 つの画像に関するすべての情報を含みます。URL(<loc> タグ)ごとに、最大 1,000 個の <image:image> タグを使用できます。
<image:loc>
必須
画像のURL。
画像のURL とメインサイトでドメインが異なる場合はウェブマスター ツールで両方のドメインが確認されているのであれば、問題ありません。
たとえば、コンテンツ配信ネットワーク(CDN)を使用して画像をホストする場合、ウェブマスター ツールでホスティング サイトを確認するか、robots.txt を使用してサイトマップを送信します。また、インデックスに登録するコンテンツのクロールを robots.txt ファイルで禁止してはなりません。
<image:caption>
省略可
画像のキャプション。
<image:geo_location>
省略可
画像の地理的な位置です。例: <image:geo_location>日本、東京</image:geo_location>
<image:title>
省略可
画像のタイトル。
<image:license>
省略可
画像のライセンスへの URL。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月19日木曜日
サイトマップを作成する サイトマップに画像情報を追加する
画像検索は、ウェブマスター向けガイドラインと画像公開のベストプラクティスに従うと、検索結果に画像が含まれる確率が高くなります。
サイトマップ向けの Google 画像拡張機能でURL上の画像に関する追加情報を Google に提供します。
サイトマップに画像情報を追加すると、検出が難しい画像(JavaScript コードでアクセスされる画像など)も検出され、クロールしてインデックスに登録してほしいサイト上の画像を指定できます。
(ただし、必ずクロールされたり、インデックス登録されるとは限りません。)
サイト上の画像に関する情報をGoogle に提供する方法は、サイトマップに画像固有のタグを追加します。
別のサイトマップを使用して画像の一覧を作成する、画像情報を既存のサイトマップに追加する方法があります。
サイトマップに挙げた URL ごとに、対象ページ上の重要な画像に関する情報を追加できます。
例では、2つの画像がある URL(http://example.com/sample.html)のサイトマップ エントリを示しています。
この構文アウトラインを使えば、ページごとに最大 1,000 件の画像をリスト化できます。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
サイトマップ向けの Google 画像拡張機能でURL上の画像に関する追加情報を Google に提供します。
サイトマップに画像情報を追加すると、検出が難しい画像(JavaScript コードでアクセスされる画像など)も検出され、クロールしてインデックスに登録してほしいサイト上の画像を指定できます。
(ただし、必ずクロールされたり、インデックス登録されるとは限りません。)
サイト上の画像に関する情報をGoogle に提供する方法は、サイトマップに画像固有のタグを追加します。
別のサイトマップを使用して画像の一覧を作成する、画像情報を既存のサイトマップに追加する方法があります。
サイトマップに挙げた URL ごとに、対象ページ上の重要な画像に関する情報を追加できます。
例では、2つの画像がある URL(http://example.com/sample.html)のサイトマップ エントリを示しています。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
この構文アウトラインを使えば、ページごとに最大 1,000 件の画像をリスト化できます。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月18日水曜日
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
スマートフォンではなくフィーチャーフォンが対象の場合は、サイトマップ プロトコルとその他のタグ要件やネームスペース要件を使用することでモバイル サイトマップを作成できます。
エントリを 1 つ含むモバイルサイトマップの例です。
<?xml version="1.0" encoding="UTF-8" ?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0">
<url>
<loc>http://mobile.example.com/article100.html</loc>
<mobile:mobile/>
</url>
</urlset>
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
エントリを 1 つ含むモバイルサイトマップの例です。
<?xml version="1.0" encoding="UTF-8" ?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0">
<url>
<loc>http://mobile.example.com/article100.html</loc>
<mobile:mobile/>
</url>
</urlset>
モバイル サイトマップを作成する場合は次のガイドラインに注意。現在、【ウエブマスターツールサイトマップ】ページでサポートされ、自動的に検出されるモバイル コンテンツのマークアップ言語は、XHTML Mobile Profile(WAP 2.0)、WML(WAP 1.2)、cHTML(iMode)です。
- サイトマップ生成ツールを使用する場合は、まずモバイル サイトマップに対応しているか確認。
- モバイル サイトマップには、フィーチャーフォン向けウェブ コンテンツの URL のみ。他の URL は Google クロールメカニズムですべて無視されます。フィーチャーフォン向け以外のコンテンツがある場合は該当するURLのサイトマップを別途作成します。
- モバイル URL のクロールが行われるようにタグを挿入。
- 複数のマークアップ言語で作成した複数の URL を 1 つの サイトマップで指定できます。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月17日火曜日
サイトマップを作成する その他の考慮事項
- サイトマップ ファイルは UTF-8 エンコードで作成し、適切に URL をエスケープします。
- サイトが同じドメインの www あり版と www 無し版のいずれでもアクセスできる場合、おすすめの正規化手法を使用して、送信するサイトマップのドメインを指定します。
- Google のウェブマスター向けガイドラインをよく読みます。コンサルタント等にサイトマップ最適化の支援を依頼する場合は、Google の検索エンジン最適化スターター ガイド(英語です)も読みます。また、似たようなサイトやビジネスを運営している同業者との意見交換も、サイトマップを最大限に活用する上で役に立てることが出来るでしょう。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月16日月曜日
サイトマップを作成する 複数のサイトマップ
ファイルサイズが大きいサイトマップは複数に分割します。
分割する事により、大容量ファイル送信でサーバーが過剰負荷にならないようにします。
サイトマップ ファイルで指定する URLは 50,000 個以下、ファイル サイズは圧縮されていない状態で 50 MB 以下です。
すべてのサイトマップを指定したサイトマップインデックスファイルを使用して、インデックス ファイルを送信します。個々のサイトマップを送信する必要はありません。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
分割する事により、大容量ファイル送信でサーバーが過剰負荷にならないようにします。
サイトマップ ファイルで指定する URLは 50,000 個以下、ファイル サイズは圧縮されていない状態で 50 MB 以下です。
すべてのサイトマップを指定したサイトマップインデックスファイルを使用して、インデックス ファイルを送信します。個々のサイトマップを送信する必要はありません。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月15日日曜日
サイトマップを作成する サイトマップのタグの定義
ウェブページの URL を指定するサイトマップに必要なタグです。
特定のコンテンツ タイプに詳しい情報を追加するには、動画、画像サイトマップ記事を参照してください。
<urlset>
必須
サイトマップで指定するURL一式に関する情報全体を囲みます。
<url>
必須
個々のURLに関する情報全体を囲みます。
<loc>
必須
対象URLを指定します。画像や動画の場合はランディング ページ(再生ページ)を指定。
<lastmod>
省略可
対象URLの最終更新日を「YYYY-MM-DDThh:mmTZD」の形式(時刻は省略可)を指定。
<changefreq>
省略可
対象ページの予想される更新頻度を指定。
<priority>
省略可
対象サイトの他の URL と比較して、対象URL の優先順位を指定。
優先順位は、1.0(きわめて重要)から 0.1(まったく重要でない)の範囲で指定。
このタグがGoogle検索結果でサイト掲載順位に影響しません。
優先順位の値は、サイト内の他のページとの相対的な関係においてのみ考慮されます。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
特定のコンテンツ タイプに詳しい情報を追加するには、動画、画像サイトマップ記事を参照してください。
<urlset>
必須
サイトマップで指定するURL一式に関する情報全体を囲みます。
<url>
必須
個々のURLに関する情報全体を囲みます。
<loc>
必須
対象URLを指定します。画像や動画の場合はランディング ページ(再生ページ)を指定。
<lastmod>
省略可
対象URLの最終更新日を「YYYY-MM-DDThh:mmTZD」の形式(時刻は省略可)を指定。
<changefreq>
省略可
対象ページの予想される更新頻度を指定。
- 有効な値
- always:アクセスがあるたびに内容を更新するページに使用。
- hourly
- daily
- weekly
- monthly
- yearly
- never:アーカイブ ページの URL に使用。
<priority>
省略可
対象サイトの他の URL と比較して、対象URL の優先順位を指定。
優先順位は、1.0(きわめて重要)から 0.1(まったく重要でない)の範囲で指定。
このタグがGoogle検索結果でサイト掲載順位に影響しません。
優先順位の値は、サイト内の他のページとの相対的な関係においてのみ考慮されます。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月14日土曜日
サイトマップを作成する
サイトマップの作成方法はコンテンツに応じて数種類あります。
標準的な方法は XML ファイルを作成する方法です。
サイトマップを手動で作成することも、自動生成できます。
サイトマップを作成したら、サイトマップ ページから Google にサイトマップを送信します。
URL を 1つ指定した単純な XML サイトマップの例です。XML の urlset、url、loc タグについて詳しくは、サイトマップのタグを参照してください。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
</url>
</urlset>
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
標準的な方法は XML ファイルを作成する方法です。
サイトマップを手動で作成することも、自動生成できます。
サイトマップを作成したら、サイトマップ ページから Google にサイトマップを送信します。
URL を 1つ指定した単純な XML サイトマップの例です。XML の urlset、url、loc タグについて詳しくは、サイトマップのタグを参照してください。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
</url>
</urlset>
サイトマップに関する考慮事項
- ファイルにXML ネームスペースの宣言「xmlns= http://www.sitemaps.org/schemas/sitemap/0.9」を記述。
- URL の記述では構文を統一します。例) トップページの URL を http://www.example.com/ の場合、サイトマップに http://example.com/ で始まる URL は入れない。
- サイトマップに URL 内のセッション ID を入れない。できる限りURLが重複してクロールされないようにする。
- ページに翻訳版がある場合は、サイトマップ ファイルで各言語版の固有の URL を指定し、hreflang のアノテーションを使用し、翻訳版URLを指定します。翻訳版がクローラにクロールされインデックス登録されやすくなります。
関連記事
サイトマップを作成する
サイトマップを作成する サイトマップのタグの定義
サイトマップを作成する 複数のサイトマップ
サイトマップを作成する その他の考慮事項
サイトマップを作成する フィーチャーフォン(ガラパコス携帯・ガラケー)向けサイトマップ
サイトマップを作成する 画像タグの定義
サイトマップを作成する サイトマップの拡張機能(動画、画像、ニュース、モバイル)
サイトマップを作成する XML形式以外のサイトマップ
2015年3月13日金曜日
サイトマップ生成ツール Google サイトマップ作成ツール(ベータ版)
サイトマップを簡単に生成する方法は、Google サイトマップ作成ツール(ベータ版) を使うと便利です。
Google サイトマップ作成ツール(ベータ版) では、ウェブサーバーのトラフィックやログファイル、またはサーバー上のファイルに基づき、新しい URL や変更された URL を検出できます。
Google サイトマップ作成ツール(ベータ版)はサーバープラグインで、Linux/Apache サーバーおよび Windows 上の Microsoft IIS サーバーのどちらも使用できます。
Google サイトマップ作成ツール(ベータ版)をインストールする場合は、管理者としてサーバーにアクセスします。
ウェブサーバーに Python をインストールしている場合は、スクリプトで、サイトマッププロトコルを使用するサイトマップを作成できます。
Google サイトマップ作成ツール(ベータ版)は、サイトマッププロトコルを使用してサイトマップを作成する Pythonスクリプトです。
このスクリプトでは、URL のリスト、ウェブサーバーのディレクトリ、またはアクセスログからサイトマップが作成できます。
ソースコード検索や動画サイトマップなど特別なサイトマップには、各々固有の特定要件があります。
そのため、サイトマップ生成ツールを使用して特別なサイトマップを作成する事をグーグルは勧めていません。
Google サイトマップ作成ツール(ベータ版) では、ウェブサーバーのトラフィックやログファイル、またはサーバー上のファイルに基づき、新しい URL や変更された URL を検出できます。
Google サイトマップ作成ツール(ベータ版)はサーバープラグインで、Linux/Apache サーバーおよび Windows 上の Microsoft IIS サーバーのどちらも使用できます。
Google サイトマップ作成ツール(ベータ版)をインストールする場合は、管理者としてサーバーにアクセスします。
ウェブサーバーに Python をインストールしている場合は、スクリプトで、サイトマッププロトコルを使用するサイトマップを作成できます。
Google サイトマップ作成ツール(ベータ版)は、サイトマッププロトコルを使用してサイトマップを作成する Pythonスクリプトです。
このスクリプトでは、URL のリスト、ウェブサーバーのディレクトリ、またはアクセスログからサイトマップが作成できます。
使用に必要な条件。Google サイトマップ作成ツール(ベータ版)は、通常の XML のサイトマップを生成するために使用できます。
- ウェブサーバーに接続し、スクリプトを実行する権限がある。
- ウェブサーバーに Python 2.2 以降がインストールされている。
- Python を起動するコマンドに関する知識。
- サイトへのディレクトリ パスが必要。ウェブサーバーで 1 つのサイトのみをホスティングしている場合は、var/www/html 等のパス。複数のサイトをホスティングしている仮想サーバーの場合は、home/virtual/site1/fst/var/www/html 等パス。
- FTP などを使用して、ウェブサーバーにファイルをアップできる環境。
- アクセスログに基づいて URL リストを作成する場合は、これらのログのエンコードと完全なパスを知っている。
ソースコード検索や動画サイトマップなど特別なサイトマップには、各々固有の特定要件があります。
そのため、サイトマップ生成ツールを使用して特別なサイトマップを作成する事をグーグルは勧めていません。
2015年3月12日木曜日
動画サイトマップの作成 サイトマップの代わりに mRSS フィードを使用する
Googleは mRSSをサポートしています。mRSS は、RSS 2.0の要素の機能を補強して、より強固なメディア シンジケーションを実現する RSS モジュールです。
サイトで動画コンテンツの mRSS フィードを公開している場合は、動画サイトマップの代わりに(または追加で)mRSS フィードの URL を送信できます。
Google は、動画コンテンツやサムネイルの URL に enclosure タグを使用した RSS 2.0 もサポートしています。
サイトで動画コンテンツの mRSS フィードを公開している場合は、動画サイトマップの代わりに(または追加で)mRSS フィードの URL を送信できます。
Google は、動画コンテンツやサムネイルの URL に enclosure タグを使用した RSS 2.0 もサポートしています。
2015年3月11日水曜日
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
左のダッシュボードにある 【クロール】をクリックして、サブメニューの 【サイトマップ】をクリックします。
ウェブマスター ツールから削除するサイトマップの横にあるチェックボックスをオンにして、【選択したサイトマップを削除】をクリックします。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
ウェブマスター ツールから削除するサイトマップの横にあるチェックボックスをオンにして、【選択したサイトマップを削除】をクリックします。
関連記事
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
2015年3月10日火曜日
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
【サイトマップの追加 / テスト】 ボタンをクリックします。
サイトマップの場所を指定するため、【送信】ダイアログに表示されるテキストボックスに URL パスを入力します。
【送信】 をクリックします。
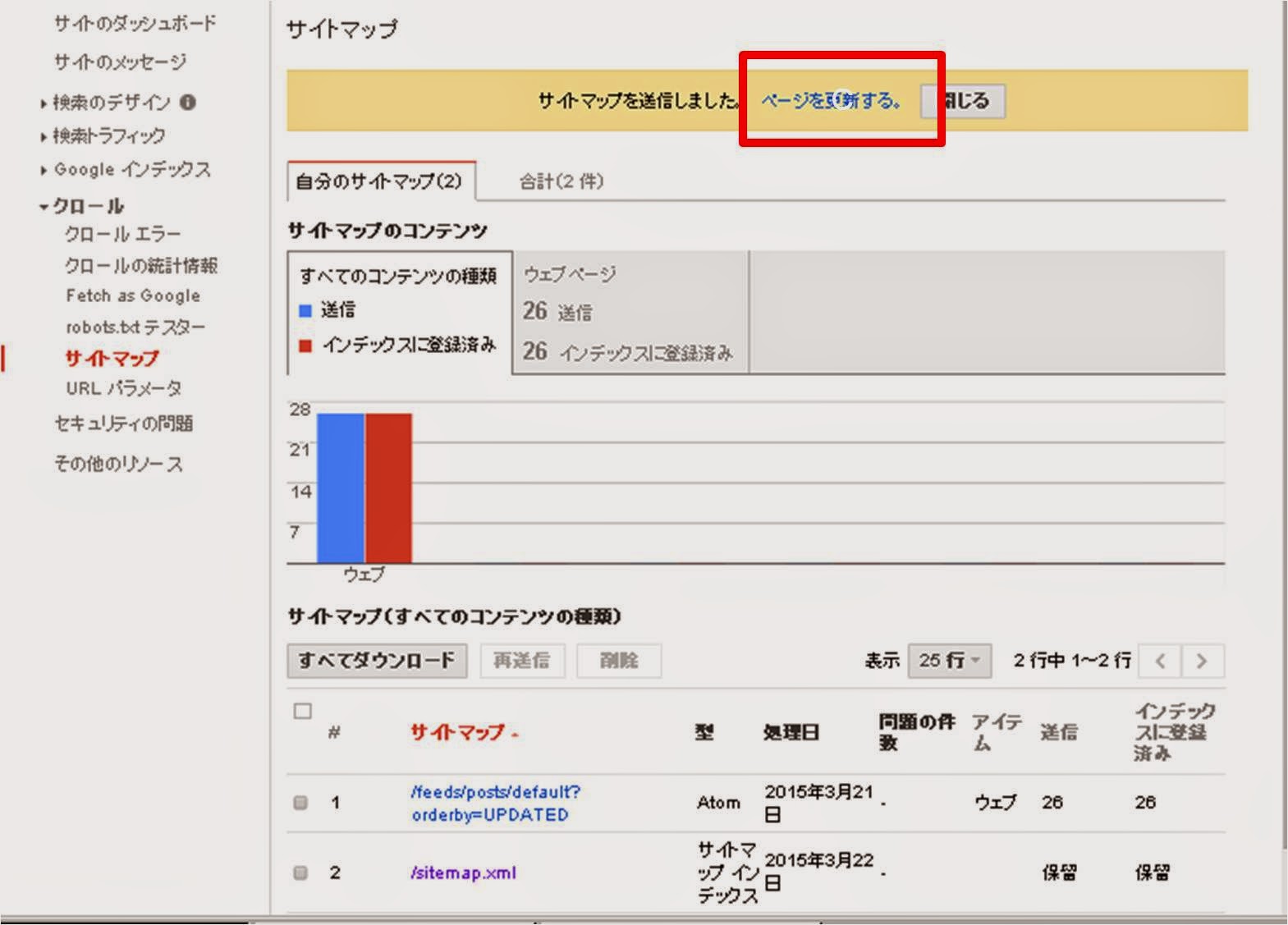
ブラウザでページを更新すると、新しいサイトマップがサイトマップ一覧に表示されます。
サイトマップ ページのサイトマップ一覧にある新しいサイトマップをクリックして 【サイトマップの詳細】ページを開き、Google がサイトマップまたはそこで指定されている URL にアクセスしようとた際に検出された未解決のエラーまたは警告対象となる可能性のある問題がないかを調べます。
サイトマップを送信してから処理されるまでにしばらく時間がかかる場合があります。
サイトマップが処理されてから、サイトマップにある URL がクロールされインデックスに登録されるまでにさらに時間がかかる場合があります。
グーグルはサイトマップ内すべての URL をクロールすること、またクロールしたすべての URL をインデックスに登録することは保証していません。
サイトマップを削除して表示出来ないように出来ます。ただし、サイトマップを削除した後も、ウェブサーバーから削除するまでは、Googleは引き続きサイトマップのデータにアクセスする場合があります。
他の検索エンジンのためにサイトマップを以後もサーバーに置いておきたい場合は、robots.txt ファイル等で URL ブロックして、Google がサイトマップにアクセスできないようにできます。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
サイトマップの場所を指定するため、【送信】ダイアログに表示されるテキストボックスに URL パスを入力します。
【送信】 をクリックします。
ブラウザでページを更新すると、新しいサイトマップがサイトマップ一覧に表示されます。
サイトマップ ページのサイトマップ一覧にある新しいサイトマップをクリックして 【サイトマップの詳細】ページを開き、Google がサイトマップまたはそこで指定されている URL にアクセスしようとた際に検出された未解決のエラーまたは警告対象となる可能性のある問題がないかを調べます。
サイトマップを送信してから処理されるまでにしばらく時間がかかる場合があります。
サイトマップが処理されてから、サイトマップにある URL がクロールされインデックスに登録されるまでにさらに時間がかかる場合があります。
グーグルはサイトマップ内すべての URL をクロールすること、またクロールしたすべての URL をインデックスに登録することは保証していません。
サイトマップを削除して表示出来ないように出来ます。ただし、サイトマップを削除した後も、ウェブサーバーから削除するまでは、Googleは引き続きサイトマップのデータにアクセスする場合があります。
他の検索エンジンのためにサイトマップを以後もサーバーに置いておきたい場合は、robots.txt ファイル等で URL ブロックして、Google がサイトマップにアクセスできないようにできます。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
2015年3月9日月曜日
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップが機能しているか、サイトマップ自体に構文エラーなどの問題がないかを診断するために、テストが出来ます。
新しいサイトマップを送信する際の事前準備手順にテストしたり、以前送信したサイトマップをテストできます。
【サイトマップの詳細】ページを開き、右上の [サイトマップをテスト] をクリックします。
対象のサイトマップが見あたらない場合は、メインのサイトマップ ページで 【サイトマップの追加 / テスト】をクリックし、ダイアログのテキストボックスに URL パスを入力して、【テスト】をクリックします。
テスト完了後に 【テスト結果を開く】 をクリックするとテスト結果を確認できます。
テストで検出された問題を修正したら、【再送信】をクリックします。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
新しいサイトマップを送信する際の事前準備手順にテストしたり、以前送信したサイトマップをテストできます。
対象のサイトマップが見あたらない場合は、メインのサイトマップ ページで 【サイトマップの追加 / テスト】をクリックし、ダイアログのテキストボックスに URL パスを入力して、【テスト】をクリックします。
テスト完了後に 【テスト結果を開く】 をクリックするとテスト結果を確認できます。
テストで検出された問題を修正したら、【再送信】をクリックします。
関連記事
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
2015年3月8日日曜日
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
Google アカウントでウェブマスター ツールにログインします。
ウェブマスター ツールのホームページで、サイトマップの管理を行うサイトをクリックします。
左メニューで【クロール】をクリックしてクロール メニューを展開し、メニューの一覧にある【サイトマップ】をクリックします。
サイトマップの一覧で該当のサイトマップをクリックすると、【サイトマップの詳細】ページが開きます。
このページで、エラー、インデックス登録に関する統計情報などを確認できます。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
ウェブマスター ツールのホームページで、サイトマップの管理を行うサイトをクリックします。
左メニューで【クロール】をクリックしてクロール メニューを展開し、メニューの一覧にある【サイトマップ】をクリックします。
サイトマップの一覧で該当のサイトマップをクリックすると、【サイトマップの詳細】ページが開きます。
このページで、エラー、インデックス登録に関する統計情報などを確認できます。
関連記事
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
2015年3月7日土曜日
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページは情報の確認が出来ます。
確認できる情報は以下の通りです。
警告やエラーにより、サイトマップとURL に Googleのアクセス数がわかります。
詳しくは、サイトマップに関するよくあるエラーを参照してください
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
確認できる情報は以下の通りです。
- サイトマップの形式または種類。標準的な XML ファイル、RSS フィード、Atom フィード、テキスト ファイル、他のサイトマップのインデックス(サイトマップ インデックス)を表示。
- サイトマップで指定されている URL の数と、Google のインデックスに登録された URL の数。
- サイトマップ内各種コンテンツのタイプ別アイテム総数と、Googleインデックスに登録されたアイテム数。
- サイトマップの送信日付と、Googleの処理日付。
警告やエラーにより、サイトマップとURL に Googleのアクセス数がわかります。
詳しくは、サイトマップに関するよくあるエラーを参照してください
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
2015年3月6日金曜日
サイトマップエラー集
圧縮エラー
重大エラー
説明:サイトマップを解凍できなかったため処理できませんでした。
サイトマップを圧縮してサイズを小さくし、.zip などのアーカイブ ファイルで送信した場合に発生する場合があります。
修正方法:サイトマップを再度確認し、圧縮し直します。その後新しい圧縮ファイルをアップロードしてサイトマップを再送信します。
空のサイトマップ
重大エラー
説明:サイトマップに URL が含まれていないため処理できませんでした。
このエラーは、空のサイトマップ ファイルを送信した場合に発生することがあります。サイトマップの URL が正しく記述されていない場合にURL として認識されない場合にも発生します。
修正方法:サイトマップ ファイルが空でないことを確認します。サイトマップのガイドラインを参照して、URL が正しく記述されているかどうかを確認します。
HTTP エラー(特定のステータス コード)
重大エラー
説明:サイトマップを処理できなかったか、重大でない HTTP エラーが発生しました。
サイトマップをダウンロードしようとした際に HTTP エラーが発生しました。
このメッセージには、サイトマップをダウンロードしようとしたときに受信したステータス コードが表示されます。
エラーコードの中には重大なものもあれば、一時的なエラーを意味するものもあります。
修正方法:サイトマップの URL を正しく指定したかどうか、指定した場所にサイトマップがあるかどうかを確認し、サイトマップを再送信します。
誤ったネームスペース
重大エラー
説明:サイトマップに正しいネームスペースが指定されていない、又はネームスペースの宣言が正しくないため、サイトマップを処理できませんでした。
誤ったネームスペースのエラーが表示された場合、次の原因が考えられます。
●サイトマップ内の一部のタグが指定したネームスペースに属していないために Google に認識されない
例
<video:player> タグではなく <player>を使用している場合、<player> もこのタグに含まれる情報の種類も認識されません。
●タイプミス、URL の誤りがあるなど、ネームスペースの宣言が誤っている。
例
xmlns:video="http://www.google.com/schemas/sitemap-videos/1.1" は、sitemap-video ではなく sitemap-videos になっているので誤り。
修正方法:サイトマップがサイトマップのガイドラインに準拠しているか、ネームスペースが正しく指定されているかを確認します。
更新したサイトマップをアップロードして再送信します。
サイトマップ インデックスの形式に誤りがある
重大エラー
説明:別のサイトマップ インデックス ファイルの URL を指定したエントリがあるため、サイトマップ インデックス ファイルを処理できませんでした。
サイトマップ インデックス ファイルに他のサイトマップ インデックス ファイルを指定することはできません。指定できるのはサイトマップ ファイルのみです。
修正方法:サイトマップ インデックス ファイルを指すエントリをすべて削除します。更新したサイトマップをアップロードして再送信します。
属性値が無効です
説明:サイトマップ内の XML タグに関連付けられた属性に無効な値が設定されています。
属性は、タグに関連付けられた記述子です。たとえば、<video:player_loc allow_embed="yes"> というタグでは、allow_embed 属性の値は yes となっています。
修正方法:サイトマップ内の各属性がルールに従っているか確認します。
また、入力ミスがないか、各属性の実際の値を確認します。
例
<video:player_loc allow_embed="never" という値にするとエラーが発生します。never は属性値として指定できません。allow_embed の属性値として指定できるのは yes と no だけです。
属性値を修正し、更新したサイトマップをアップロードして再送信します。
無効な日付
説明:サイトマップに無効な日付があります。
日付の形式が間違っている又は日付自体が無効です。日付は W3C Datetime 形式のエンコードで指定する必要があります。時間は省略できます。
例
2005-02-21
2005-02-21T18:00:15+00:00
時刻の指定は省略できます。時刻を指定する場合はタイムゾーンを指定します。
修正方法:日付が W3C Datetime 形式で指定されているか確認します。更新したサイトマップをアップロードして再送信します。
タグの値が無効です
説明:サイトマップに無効な値が設定されたタグがあるため、サイトマップを処理できませんでした。
タグの値とは、そのタグに囲まれたコンテンツのことです。たとえば、<loc>http://www.example.com</loc> の例で <loc> タグの値は http://www.example.com/ になります。
タグによっては、値や、値の形式が決まっている事があります。たとえば、日付は常に W3C 形式で指定しないと認識されません。
例
<video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date>
修正方法:サイトマップがガイドラインに準拠しているか確認します。更新したサイトマップをアップロードして再送信します。
無効な URL
重大エラー
説明:サイトマップに無効な URL があります。
URL に、サポートされていない文字、スペース、記号(引用符など)が使用されているか、入力ミスがある(例: http:// が htp:// になっている)可能性があります。
修正方法:サイトマップ内の URL が読み取り可能な形式でエンコードされ、適切にエスケープされていることを確認します。スペースや引用符のような無効な記号がないことを確認します。また、ブラウザに URL をコピーして、ブラウザが URL を読み込めるかどうかも確認します。問題を修正したら、更新したサイトマップをアップロードして再送信します。
無効な XML: タグが多すぎます
説明:サイトマップに重複するタグがあります。
タグは XML の要素です。次のスニペットで、<loc>、<lastmod>、<changefreq>、<priority> はすべてタグです。
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
タグには、サイトマップの中で複数回使用できるものと、複数回使用すると問題が生じるものがあります。次のエントリは、<loc> タグが 2 回使っているためエラーになります。
<url>
<loc>http://www.example.com/</loc>
<loc>http://www.example.com/page1.html</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
修正方法:エラー表示では、問題のあるタグと、その問題が見つかった行番号が表示されます。重複したタグを削除し、更新したサイトマップをアップロードして再送信します。
サムネイル URL がありません
説明:
修正方法:サムネイルの URL の場所が <video:thumbnail_loc> タグで指定されているか確認します。更新したサイトマップをアップロードして再送信します。
動画のタイトルがありません
説明:
修正方法:サイトマップ内の各動画に <video:title> タグでタイトルが指定されているか確認します。更新したサイトマップをアップロードして再送信します。
XML タグが指定されていません
説明:
修正方法:サイトマップがガイドラインに準拠しているか確認します。更新したサイトマップをアップロードして再送信します。
解析エラー
説明:
このエラーの多くは、URL の中にエスケープされていない文字があることです。他の XML ファイルと同様に、URL などのデータ値では、特定の文字(アンパサンド、一重引用符、二重引用符、不等号など)についてエンティティのエスケープ コードを使用する必要があります。URL エンコードを参照してください。
修正方法:エスケープされていない文字をエンコードし、更新したサイトマップをアップロードして再送信します。
パスの不一致: www がある
説明:
サイトマップへのパスには www が付いています(例: http://www.example.com/sitemap.xml)が、サイトマップで指定されている URL には付いていません(例: http://example.com/sitemap.xml)。
修正方法:使用するドメインを指定します。詳しくは、使用するドメインの設定を参照してください。
www が付いていない URL をインデックスに登録する場合は、サイトマップを削除し、www が付いていないパス(例: http://example.com/sitemap.xml)のサイトマップを再送信します。この方法で対処すれば、サイトマップで指定されている URL を変更する必要はありません。
www が付いた URL をインデックスに登録する場合は、サイトマップで指定されている URL に www を付けた後、更新したサイトマップをアップロードして再送信します。
パスの不一致: www がない
説明:
サイトマップへのパスには www が付いていません(例: http://example.com/sitemap.xml)が、サイトマップで指定されている URL には付いています(例: http://www.example.com/sitemap.xml)。
修正方法:ドメインを指定します。詳しくは、使用するドメインの設定を参照してください。
www が付いた URL をインデックスに登録する場合は、サイトマップを削除し、www が付いたパス(例: http://www.example.com/sitemap.xml)のサイトマップを再送信します。この方法で対処すれば、サイトマップで指定されている URL を変更する必要はありません。
www が付いていない URL をインデックスに登録する場合は、サイトマップで指定されている URL から www を削除した後、更新したサイトマップをアップロードして再送信します。
robots.txt によるブロック
robots.txt でクローラによるサーバー上のファイルやディレクトリへのアクセスを制限すると、Google のクローラがサイトマップにアクセスできなくなることがあります。robots.txt を参照してください。
修正方法: robots.txt でブロックされているものがあるか確認します。これには、画像エントリや動画エントリについての情報を提供するサムネイル、画像、動画の URL の他、サードパーティがホストするコンテンツが含まれます。
サイトマップのファイルサイズ エラー。サイトマップのサイズが上限を超えています
修正方法:サイトマップを複数に分割して、分割後のサイトマップをサイトマップ インデックス ファイルで指定します。サイトマップとサイトマップ インデックス ファイルをサイトにアップロードした後、各ファイルを個別に送信します。
一時的なエラー
このエラーの場合、サイトマップを再送信する必要はありません。Googleがもう一度サイトマップの取得を試みます。
修正方法:しばらくしてからサイトマップが正常に処理されたか確認します。数時間経ってもこのエラーが表示されている場合は、サイトマップを再送信します。
サムネイルのサイズが小さすぎる
サイトマップへの動画情報の追加を参照してください。
修正方法:動画サムネイル画像のサイズを 160x120 ピクセルに変更します。サイトマップを更新し、アップロードして再送信します。
インデックス ファイルでサイトマップの制限数超過
修正方法:50,000 個を超えるサイトマップを指定することはできません。サイトマップ インデックス ファイルを参照してください。
サイトマップで URL の制限数超過
サイトマップでは 50,000 個を超える URL を指定することはできません。
修正方法:サイトマップを複数に分割して、分割後のサイトマップをサイトマップ インデックス ファイルで指定した後、各ファイルをアップロードして送信します。サイトマップ インデックス ファイルを参照してください。
サポートされていない形式
説明:サイトマップがサポートされていない形式で作成されているようです。
サイトマップ プロトコルに基づくサイトマップは、XML 形式で作成します。
ウェブの一般的なサイトマップは次のようになります。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
サイトマップ インデックス ファイルのヘッダーは次のようになります。
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Googleは、Atom と RSS で作られたサイトマップも受け入れています。
修正方法:各サイトマップ ファイルで正しいネームスペースが宣言されていること。
たとえば、動画情報を含むサイトマップでは、次のように動画サイトマップのネームスペースが指定されていることを確認します。
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"
サイトマップのネームスペースが "http://www.sitemaps.org/schemas/sitemap/0.9"(.9 ではなく)となっていること。
各 XML 属性がスマートクォート(“ や ’)ではなく、通常の半角の一重引用符(')または二重引用符(")で囲まれていること。
サイトマップが要件に準拠しているかどうかを確認し、更新したサイトマップをアップロードして再送信します。
許可されていない URL
説明:サイトマップ ファイルより上位の階層または別のドメインにあると思われる URL が検出されました。
修正方法:サイトマップ ファイルをサイト内の上位のディレクトリに移動してから、再送信します。
たとえば、http://www.example.com/mysite/sitemap.xml にあるサイトマップに次のような URL を記述しても有効ではありません。
http://www.example.com/ - サイトマップより上位の階層
http://www.example.com/yoursite/ - サイトマップと同じ階層にある別のディレクトリ
また、すべての URL がサイトマップの場所と同じドメインで始まっていることを確認します。
たとえば、http://www.example.com/sitemap.xml にあるサイトマップに次のような URL を記述しても有効ではありません。
http://www.google.com - example.com ドメインではなく google.com ドメインにある
http://example.com/ - 最初の www がない
www.example.com/ - プロトコル(http)がない(無効な URL という警告が表示されます)
https://www.example.com/ - プロトコルが異なる(http ではなく https となっている)
サイトマップの中で拒否されなかった URL は通常に処理されます。
ウェブサイトが複数ある場合、確認済みの全サイトの URL を指定たサイトマップを 1 つまたは複数作成し、すべてのサイトマップを 1 つの場所に保存することで、サイトマップの作成と送信の作業を簡略化できます。詳細はサイトマップの簡略化を参照してください。
動画の場所と再生ページの場所が同じです
<video:content_loc> タグには、実際の動画ファイルの URL を指定します。
<video:player_loc には、特定の動画の Flash Player の場所を指す URL を指定します。<video:player_loc と <video:content_loc> の両方を指定することは有用ですが、URL は別にする必要があります。詳細は動画サイトマップの作成に関するコンテンツを参照にしてください。
修正方法:URL のタグを確認し、更新したサイトマップをアップロードして再送信します。
動画の場所の URL が再生ページの URL になっているようです
修正方法:<video:player_loc タグと <video:content_loc> タグの内容を確認し、更新したサイトマップをアップロードして再送信します。
重大エラー
説明:サイトマップを解凍できなかったため処理できませんでした。
サイトマップを圧縮してサイズを小さくし、.zip などのアーカイブ ファイルで送信した場合に発生する場合があります。
修正方法:サイトマップを再度確認し、圧縮し直します。その後新しい圧縮ファイルをアップロードしてサイトマップを再送信します。
空のサイトマップ
重大エラー
説明:サイトマップに URL が含まれていないため処理できませんでした。
このエラーは、空のサイトマップ ファイルを送信した場合に発生することがあります。サイトマップの URL が正しく記述されていない場合にURL として認識されない場合にも発生します。
修正方法:サイトマップ ファイルが空でないことを確認します。サイトマップのガイドラインを参照して、URL が正しく記述されているかどうかを確認します。
HTTP エラー(特定のステータス コード)
重大エラー
説明:サイトマップを処理できなかったか、重大でない HTTP エラーが発生しました。
サイトマップをダウンロードしようとした際に HTTP エラーが発生しました。
このメッセージには、サイトマップをダウンロードしようとしたときに受信したステータス コードが表示されます。
エラーコードの中には重大なものもあれば、一時的なエラーを意味するものもあります。
修正方法:サイトマップの URL を正しく指定したかどうか、指定した場所にサイトマップがあるかどうかを確認し、サイトマップを再送信します。
誤ったネームスペース
重大エラー
説明:サイトマップに正しいネームスペースが指定されていない、又はネームスペースの宣言が正しくないため、サイトマップを処理できませんでした。
誤ったネームスペースのエラーが表示された場合、次の原因が考えられます。
●サイトマップ内の一部のタグが指定したネームスペースに属していないために Google に認識されない
例
<video:player> タグではなく <player>を使用している場合、<player> もこのタグに含まれる情報の種類も認識されません。
●タイプミス、URL の誤りがあるなど、ネームスペースの宣言が誤っている。
例
xmlns:video="http://www.google.com/schemas/sitemap-videos/1.1" は、sitemap-video ではなく sitemap-videos になっているので誤り。
サイトマップ インデックスの形式に誤りがある
サイトマップ インデックス ファイルに他のサイトマップ インデックス ファイルを指定することはできません。指定できるのはサイトマップ ファイルのみです。
修正方法:サイトマップ インデックス ファイルを指すエントリをすべて削除します。更新したサイトマップをアップロードして再送信します。
属性値が無効です
説明:サイトマップ内の XML タグに関連付けられた属性に無効な値が設定されています。
属性は、タグに関連付けられた記述子です。たとえば、<video:player_loc allow_embed="yes"> というタグでは、allow_embed 属性の値は yes となっています。
修正方法:サイトマップ内の各属性がルールに従っているか確認します。
また、入力ミスがないか、各属性の実際の値を確認します。
例
<video:player_loc allow_embed="never" という値にするとエラーが発生します。never は属性値として指定できません。allow_embed の属性値として指定できるのは yes と no だけです。
属性値を修正し、更新したサイトマップをアップロードして再送信します。
説明:サイトマップに無効な日付があります。
日付の形式が間違っている又は日付自体が無効です。日付は W3C Datetime 形式のエンコードで指定する必要があります。時間は省略できます。
例
2005-02-21
2005-02-21T18:00:15+00:00
時刻の指定は省略できます。時刻を指定する場合はタイムゾーンを指定します。
修正方法:日付が W3C Datetime 形式で指定されているか確認します。更新したサイトマップをアップロードして再送信します。
タグの値が無効です
説明:サイトマップに無効な値が設定されたタグがあるため、サイトマップを処理できませんでした。
タグの値とは、そのタグに囲まれたコンテンツのことです。たとえば、<loc>http://www.example.com</loc> の例で <loc> タグの値は http://www.example.com/ になります。
タグによっては、値や、値の形式が決まっている事があります。たとえば、日付は常に W3C 形式で指定しないと認識されません。
例
<video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date>
修正方法:サイトマップがガイドラインに準拠しているか確認します。更新したサイトマップをアップロードして再送信します。
無効な URL
重大エラー
説明:サイトマップに無効な URL があります。
URL に、サポートされていない文字、スペース、記号(引用符など)が使用されているか、入力ミスがある(例: http:// が htp:// になっている)可能性があります。
修正方法:サイトマップ内の URL が読み取り可能な形式でエンコードされ、適切にエスケープされていることを確認します。スペースや引用符のような無効な記号がないことを確認します。また、ブラウザに URL をコピーして、ブラウザが URL を読み込めるかどうかも確認します。問題を修正したら、更新したサイトマップをアップロードして再送信します。
無効な XML: タグが多すぎます
説明:サイトマップに重複するタグがあります。
タグは XML の要素です。次のスニペットで、<loc>、<lastmod>、<changefreq>、<priority> はすべてタグです。
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
タグには、サイトマップの中で複数回使用できるものと、複数回使用すると問題が生じるものがあります。次のエントリは、<loc> タグが 2 回使っているためエラーになります。
<url>
<loc>http://www.example.com/</loc>
<loc>http://www.example.com/page1.html</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
修正方法:エラー表示では、問題のあるタグと、その問題が見つかった行番号が表示されます。重複したタグを削除し、更新したサイトマップをアップロードして再送信します。
サムネイル URL がありません
重大エラー
修正方法:サムネイルの URL の場所が <video:thumbnail_loc> タグで指定されているか確認します。更新したサイトマップをアップロードして再送信します。
動画のタイトルがありません
重大エラー
修正方法:サイトマップ内の各動画に <video:title> タグでタイトルが指定されているか確認します。更新したサイトマップをアップロードして再送信します。
XML タグが指定されていません
重大エラー
修正方法:サイトマップがガイドラインに準拠しているか確認します。更新したサイトマップをアップロードして再送信します。
解析エラー
重大エラー
このエラーの多くは、URL の中にエスケープされていない文字があることです。他の XML ファイルと同様に、URL などのデータ値では、特定の文字(アンパサンド、一重引用符、二重引用符、不等号など)についてエンティティのエスケープ コードを使用する必要があります。URL エンコードを参照してください。
修正方法:エスケープされていない文字をエンコードし、更新したサイトマップをアップロードして再送信します。
パスの不一致: www がある
重大エラー
サイトマップへのパスには www が付いています(例: http://www.example.com/sitemap.xml)が、サイトマップで指定されている URL には付いていません(例: http://example.com/sitemap.xml)。
修正方法:使用するドメインを指定します。詳しくは、使用するドメインの設定を参照してください。
www が付いていない URL をインデックスに登録する場合は、サイトマップを削除し、www が付いていないパス(例: http://example.com/sitemap.xml)のサイトマップを再送信します。この方法で対処すれば、サイトマップで指定されている URL を変更する必要はありません。
www が付いた URL をインデックスに登録する場合は、サイトマップで指定されている URL に www を付けた後、更新したサイトマップをアップロードして再送信します。
パスの不一致: www がない
重大エラー
サイトマップへのパスには www が付いていません(例: http://example.com/sitemap.xml)が、サイトマップで指定されている URL には付いています(例: http://www.example.com/sitemap.xml)。
修正方法:ドメインを指定します。詳しくは、使用するドメインの設定を参照してください。
www が付いた URL をインデックスに登録する場合は、サイトマップを削除し、www が付いたパス(例: http://www.example.com/sitemap.xml)のサイトマップを再送信します。この方法で対処すれば、サイトマップで指定されている URL を変更する必要はありません。
www が付いていない URL をインデックスに登録する場合は、サイトマップで指定されている URL から www を削除した後、更新したサイトマップをアップロードして再送信します。
robots.txt によるブロック
重大エラー
説明:robots.txt によってサイトマップ ファイルまたはサイトマップで指定されているコンテンツへのアクセスがブロックされているため、サイトマップを処理できませんでした。robots.txt でクローラによるサーバー上のファイルやディレクトリへのアクセスを制限すると、Google のクローラがサイトマップにアクセスできなくなることがあります。robots.txt を参照してください。
修正方法: robots.txt でブロックされているものがあるか確認します。これには、画像エントリや動画エントリについての情報を提供するサムネイル、画像、動画の URL の他、サードパーティがホストするコンテンツが含まれます。
サイトマップのファイルサイズ エラー。サイトマップのサイズが上限を超えています
重大エラー
説明:サイトマップが圧縮されていない状態で 50 MB を超えているため、処理できませんでした。修正方法:サイトマップを複数に分割して、分割後のサイトマップをサイトマップ インデックス ファイルで指定します。サイトマップとサイトマップ インデックス ファイルをサイトにアップロードした後、各ファイルを個別に送信します。
一時的なエラー
重大エラー
説明:Google のシステムに一時的な問題が発生したため、サイトマップを処理できませんでした。このエラーの場合、サイトマップを再送信する必要はありません。Googleがもう一度サイトマップの取得を試みます。
修正方法:しばらくしてからサイトマップが正常に処理されたか確認します。数時間経ってもこのエラーが表示されている場合は、サイトマップを再送信します。
サムネイルのサイズが小さすぎる
重大エラー
説明:サイトマップで指定された動画サムネイル画像が小さすぎるため、サイトマップを処理できませんでした。サイトマップへの動画情報の追加を参照してください。
修正方法:動画サムネイル画像のサイズを 160x120 ピクセルに変更します。サイトマップを更新し、アップロードして再送信します。
インデックス ファイルでサイトマップの制限数超過
重大エラー
説明:サイトマップ インデックス ファイルで指定されている URL が多すぎるため、サイトマップ インデックス ファイルを処理できませんでした。修正方法:50,000 個を超えるサイトマップを指定することはできません。サイトマップ インデックス ファイルを参照してください。
サイトマップで URL の制限数超過
重大エラー
説明:サイトマップで指定されている URL が多すぎるため、サイトマップを処理できませんでした。サイトマップでは 50,000 個を超える URL を指定することはできません。
修正方法:サイトマップを複数に分割して、分割後のサイトマップをサイトマップ インデックス ファイルで指定した後、各ファイルをアップロードして送信します。サイトマップ インデックス ファイルを参照してください。
サポートされていない形式
説明:サイトマップがサポートされていない形式で作成されているようです。
サイトマップ プロトコルに基づくサイトマップは、XML 形式で作成します。
ウェブの一般的なサイトマップは次のようになります。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
サイトマップ インデックス ファイルのヘッダーは次のようになります。
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Googleは、Atom と RSS で作られたサイトマップも受け入れています。
修正方法:各サイトマップ ファイルで正しいネームスペースが宣言されていること。
たとえば、動画情報を含むサイトマップでは、次のように動画サイトマップのネームスペースが指定されていることを確認します。
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"
サイトマップのネームスペースが "http://www.sitemaps.org/schemas/sitemap/0.9"(.9 ではなく)となっていること。
各 XML 属性がスマートクォート(“ や ’)ではなく、通常の半角の一重引用符(')または二重引用符(")で囲まれていること。
サイトマップが要件に準拠しているかどうかを確認し、更新したサイトマップをアップロードして再送信します。
許可されていない URL
説明:サイトマップ ファイルより上位の階層または別のドメインにあると思われる URL が検出されました。
修正方法:サイトマップ ファイルをサイト内の上位のディレクトリに移動してから、再送信します。
たとえば、http://www.example.com/mysite/sitemap.xml にあるサイトマップに次のような URL を記述しても有効ではありません。
http://www.example.com/ - サイトマップより上位の階層
http://www.example.com/yoursite/ - サイトマップと同じ階層にある別のディレクトリ
また、すべての URL がサイトマップの場所と同じドメインで始まっていることを確認します。
たとえば、http://www.example.com/sitemap.xml にあるサイトマップに次のような URL を記述しても有効ではありません。
http://www.google.com - example.com ドメインではなく google.com ドメインにある
http://example.com/ - 最初の www がない
www.example.com/ - プロトコル(http)がない(無効な URL という警告が表示されます)
https://www.example.com/ - プロトコルが異なる(http ではなく https となっている)
サイトマップの中で拒否されなかった URL は通常に処理されます。
ウェブサイトが複数ある場合、確認済みの全サイトの URL を指定たサイトマップを 1 つまたは複数作成し、すべてのサイトマップを 1 つの場所に保存することで、サイトマップの作成と送信の作業を簡略化できます。詳細はサイトマップの簡略化を参照してください。
動画の場所と再生ページの場所が同じです
重大エラー
説明:動画の URL と再生ページの URL が同じであるため、動画サイトマップを処理できませんでした。<video:content_loc> タグには、実際の動画ファイルの URL を指定します。
<video:player_loc には、特定の動画の Flash Player の場所を指す URL を指定します。<video:player_loc と <video:content_loc> の両方を指定することは有用ですが、URL は別にする必要があります。詳細は動画サイトマップの作成に関するコンテンツを参照にしてください。
修正方法:URL のタグを確認し、更新したサイトマップをアップロードして再送信します。
動画の場所の URL が再生ページの URL になっているようです
重大エラー
説明:動画の URL(<video:content_loc> に指定)が再生ページの URL(特定の動画の Flash Player の場所を指す URL)になっている動画エントリがあるため、動画サイトマップを処理できませんでした。修正方法:<video:player_loc タグと <video:content_loc> タグの内容を確認し、更新したサイトマップをアップロードして再送信します。
2015年3月5日木曜日
ネームスペース
XML ファイル内で要素(タグ)や属性として使用できる名前のセットのこと。
XML ファイルにネームスペースを指定することで、サイトマップに含まれる情報の種類や、その記述に使用するタグについて Google に通知する事が出来ます。
たとえば、動画サイトマップのネームスペース(xmlns:video="http://www.google.com/schemas/sitemap-video/1.1")を指定すると、サイトマップに動画情報が含まれており、その情報の記述に動画ネームスペースのタグや属性を使用することを Google に通知します。
XML ファイルにネームスペースを指定することで、サイトマップに含まれる情報の種類や、その記述に使用するタグについて Google に通知する事が出来ます。
たとえば、動画サイトマップのネームスペース(xmlns:video="http://www.google.com/schemas/sitemap-video/1.1")を指定すると、サイトマップに動画情報が含まれており、その情報の記述に動画ネームスペースのタグや属性を使用することを Google に通知します。
2015年3月4日水曜日
サイトマップガイドライン
サイトマップに関する考慮事項
複数のサイトマップ
ファイルサイズの大きなサイトマップは複数分割して、サーバーが過剰負荷にならないようにします。
サイトマップファイルで指定する URL は 50,000 個以下、ファイル サイズは圧縮されていない状態で 50 MB 以下。
すべてのサイトマップを指定したサイトマップ インデックス ファイルを使用して、個々のサイトマップを送信するのではなく 1 つのインデックス ファイルを送信します。
その他の考慮事項
- ファイルにXML ネームスペースの宣言「xmlns= http://www.sitemaps.org/schemas/sitemap/0.9」を記述。
- URL の記述では構文を統一。たとえば、トップページの URL を http://www.example.com/ とした場合、サイトマップに http://example.com/ で始まる URL は入れない。
- サイトマップに URL 内のセッション ID を入れずに、URL が重複クロールされないよう注意します。
- ページに翻訳版がある場合は、サイトマップ ファイルで各言語版の固有の URL を指定。hreflang のアノテーションにより、翻訳版の URL を指定して、翻訳版が Google のクローラにクロールされインデックス登録されるようにします。
複数のサイトマップ
ファイルサイズの大きなサイトマップは複数分割して、サーバーが過剰負荷にならないようにします。
サイトマップファイルで指定する URL は 50,000 個以下、ファイル サイズは圧縮されていない状態で 50 MB 以下。
すべてのサイトマップを指定したサイトマップ インデックス ファイルを使用して、個々のサイトマップを送信するのではなく 1 つのインデックス ファイルを送信します。
その他の考慮事項
2015年3月3日火曜日
URL をエスケープする。 英数字以外の文字をサイトマップの URL に使用するには
サイトマップ ファイルは UTF-8 エンコードで作成します。
他の XML ファイルと同じように、URL などのデータ値では、次の文字にエンティティのエスケープ コードを使用する必要があります。
文字 エスケープ コード
アンパサンド & &
一重引用符 ' '
二重引用符 " "
不等記号(より大) > >
不等記号(より小) < <
URLは、ホストするウェブ サーバーで読み取り可能な形式でエンコードし、エスケープ処理を行う必要があります。
通常、スクリプト、ツール、ログ ファイルなどを使用して URL を生成した場合適切にエンコードされます。
サイトマップを送信し、 Google が URL のいくつかを見つけられないというエラーを受け取った場合は、 URL が URI の RFC-3986 基準、IRI の RFC-3987 基準、XML standard 準じているか確認します。
次の URL は非 ASCII 文字(ü)とエンティティのエスケープが必要な文字(&)を使用している例。
http://www.example.com/ümlat.html&q=name
ISO-8859-1 エンコードを使用するサーバーでホストされている場合は、 次のように ISO-8859-1 エンコードで URL をエスケープします。
http://www.example.com/%FCmlat.html&q=name
UTF-8 エンコードを使用するサーバーでホストされている場合は、次のように UTF-8 エンコードで URL をエスケープします。
http://www.example.co.jp/%C3%BCmlat.html&q=name
エンティティのエスケープ処理を行った URL は次のようになります。
http://www.example.co.jp/%C3%BCmlat.html&q=name
ASCII 文字以外の文字が含まれないようにします。
上付きの ASCII 文字、特定の制御コード、* や {} などの特殊文字を含めれません。
サイトマップの URL にこれらの文字が含まれていると、エラーが発生します。
他の XML ファイルと同じように、URL などのデータ値では、次の文字にエンティティのエスケープ コードを使用する必要があります。
文字 エスケープ コード
アンパサンド & &
一重引用符 ' '
二重引用符 " "
不等記号(より大) > >
不等記号(より小) < <
URLは、ホストするウェブ サーバーで読み取り可能な形式でエンコードし、エスケープ処理を行う必要があります。
通常、スクリプト、ツール、ログ ファイルなどを使用して URL を生成した場合適切にエンコードされます。
サイトマップを送信し、 Google が URL のいくつかを見つけられないというエラーを受け取った場合は、 URL が URI の RFC-3986 基準、IRI の RFC-3987 基準、XML standard 準じているか確認します。
次の URL は非 ASCII 文字(ü)とエンティティのエスケープが必要な文字(&)を使用している例。
http://www.example.com/ümlat.html&q=name
ISO-8859-1 エンコードを使用するサーバーでホストされている場合は、 次のように ISO-8859-1 エンコードで URL をエスケープします。
http://www.example.com/%FCmlat.html&q=name
UTF-8 エンコードを使用するサーバーでホストされている場合は、次のように UTF-8 エンコードで URL をエスケープします。
http://www.example.co.jp/%C3%BCmlat.html&q=name
エンティティのエスケープ処理を行った URL は次のようになります。
http://www.example.co.jp/%C3%BCmlat.html&q=name
ASCII 文字以外の文字が含まれないようにします。
上付きの ASCII 文字、特定の制御コード、* や {} などの特殊文字を含めれません。
サイトマップの URL にこれらの文字が含まれていると、エラーが発生します。
2015年3月2日月曜日
hreflang を使用する ありがちなミス
重要
実際に有効である hreflang 値を指定します。
ありがちなミスを回避する為にウェブマスター ツールにサイトを登録します。
これにより、アノテーションが誤っている場合、メッセージを受け取ることができます。
実際に有効である hreflang 値を指定します。
ありがちなミスを回避する為にウェブマスター ツールにサイトを登録します。
これにより、アノテーションが誤っている場合、メッセージを受け取ることができます。
2015年3月1日日曜日
hreflang を使用する サポートされる言語の値
属性の値には代替 URL の言語。
hreflang 属性の値には、代替 URL の言語。
これらを ISO 639-1 形式、オプションで地域を ISO 3166-1 Alpha 2 形式で指定します。
また、文字体系と地域を組み合わせることが出来ます。
たとえば、台湾のユーザー向けに中国語(簡体)を指定するには zh-Hans-TW と指定します。
予約された値「x-default」は、1 つの言語や地域に固有ではない言語セレクタまたは言語リダイレクタを表示する場合に使用します。
hreflang 属性の値には、代替 URL の言語。
これらを ISO 639-1 形式、オプションで地域を ISO 3166-1 Alpha 2 形式で指定します。
例
- de: ドイツ語コンテンツ、特定の地域はなし
- en-GB: 英語コンテンツ、イギリスのユーザー向け
- de-ES: ドイツ語コンテンツ、スペインのユーザー向け
注意
Googleは、国コードから言語を自動的に取得しません。この為国コードを単独で指定してはなりません。タグ付けを簡素化する場合は、言語コードを単独で指定します。言語の後に国コードを追加すると、ページを特定の地域に限定とする事が出来ます。
例
1 つの言語に複数の文字体系がある場合は、国から適切な文字体系が取得されます。たとえば、zh-TW ユーザー向けに zh-TW を使用する場合、文字体系は自動的に判断されます(この場合、繁体中国語)。ISO 15924 を使用して、文字体系を明示的に指定します。
- be: ベラルーシ語、地域に依存しない(ベルギーではない)
- nl-be: ベルギーのオランダ語
- fr-be: ベルギーのフランス語
- zh-Hant: 中国語(繁体)
- zh-Hans: 中国語(簡体)
また、文字体系と地域を組み合わせることが出来ます。
たとえば、台湾のユーザー向けに中国語(簡体)を指定するには zh-Hans-TW と指定します。
予約された値「x-default」は、1 つの言語や地域に固有ではない言語セレクタまたは言語リダイレクタを表示する場合に使用します。
登録:
投稿 (Atom)
人気の投稿
-
各学校でPTAの会議が始まっている頃ですね。 はじめての方、数回経験のある方、無理やり参加されている方。 色々な方がいらっしゃると思いますが、新年度スタートです。 はじめての本格的な会議で、ドキドキの方もいらっしゃるかも知れませんね。 議題としては、これからある協議会や...
-
印刷会社の見積は、よく見方がわからないと言われます。 印刷会社や印刷会社の営業によって印刷見積の作り方が違ったり、クライアントによっても変えている場合があります。 印刷の見積もりには、詳細明細見積、明細見積、一本書見積があります。 一本書見積もり。 品名・数量・単価...
-
Google ニュース パブリッシャー センター でニュース提供元を開きます。 ニュース提供元名と URL の右側にある [セクション] をクリックします。 このタブには、セクションとそれぞれの関連ラベルが表示されます。 注意 ニュース提供元情報の記録に変更を加...
-
高精細印刷と言いますと、AMスクリーンで300線以上の印刷物を一般的には指します。 通常のオフセット印刷物の線数が175線です。 ただ数字が大きければいいというわけではなく、意味があり、線数とは1インチにどれだけの線があるかということになります。 線数の数字が大きけれ...
-
Google は、ほとんどの形式のページやファイルをインデックスに登録できます( 詳細なリスト )。 ただし、一般的に検索エンジンはテキストをベースに処理します。 そのため、コンテンツがクロールされ、インデックス登録されるには、テキスト形式で作成する必要があります。 Go...
-
インタレストカテゴリには、購買意向の強いセグメントデータが用意されています。 このセグメントのユーザーは、指定されたカテゴリの商品やサービスを購入する可能性が高いと見なされます。 購買意向のあるユーザーのセグメント毎に、集客、行動、コンバージョンのデータを見る事が出来ます...
-
規格の3.6にある『苦情及び相談への対応』にのっとった規程です。 詳細は後ほど3.6のところで述べるとして、ここでは規程(ルール)作りについて説明します。 規程は、 まる写しにするのではなく、具体的な手順を定める事。 社長の承認や取締役会の決議による承認等、一定の手続...
-
サイト(HP、ブログ)に初めて訪問したユーザー(訪問者)の割合。新規訪問以外が2回以上のリピーターの割合となる。
-
平均ページ読み込み時間を計算するときに使用されたサンプル セット(ページ表示数)。
-
会社(組織)は、緊急事態の度合いや重要度の特定の為の手順、対応の手順のルールを作り、ルール通りに実施し、運用し、状況に変化があれば、改訂を行います。 会社(組織)は、個人情報の漏洩や消失、毀損が起こってしまった事を想定し、その際に起きる経済的損失、信用失墜、本人への影響等を想...