ISO 15924(英語: Codes for the representation of names of scripts, フランス語: Codes pour la représentation des noms d’écritures)は、ISOの文字体系(用字系)の略号を定めた規格。4文字のアルファベットと3桁の数字の2種類がある。
アルファベットの略号は、ISO 639-2のBコードに由来している(例: グジャラーティー; ISO 639 guj, ISO 15924 Gujr)。
文字体系の略号一覧
東大阪在住。印刷系・通販系が得意です。半年で取得するPマーク導入支援、SNS・懸賞サイトを使った、ローコストSEO対策・コンバージョンアップ、会社を変えるISO9001、効果的なSPツール・プレミアムグッズ・景品等の解説をブログでおこなっています。 現在はお仕事の依頼を受け付けておりません。
analytics
このブログを検索
2015年2月28日土曜日
2015年2月27日金曜日
ISO 3166-1 alpha-2
ISO 3166-1 alpha-2:ラテン文字2文字による国名コード。3種のコードのうち最も使用されており、「.jp」等インターネットでの国別コードトップレベルドメインとして良く知られている(ただし、一部例外がある)
国別コードトップレベルドメイン一覧
国別コードトップレベルドメイン一覧
2015年2月26日木曜日
ISO 639-1 形式
ISO 639-1:2002, Codes for the representation of names of languages — Part 1: Alpha-2 code は、国際標準化機構が発行するISO 639言語コードの第一部。
各言語を2文字のアルファベットで表示する。
136のコードが登録されており、世界中の主要な言語はカバーしている。
対応する日本工業規格名は「JIS X 0412-1:2004 言語名コード‐第1部: 2文字コード」である。
例
英語 - en
日本語 - ja (英語名 Japanese より。)
ISO 639-1コード一覧
各言語を2文字のアルファベットで表示する。
136のコードが登録されており、世界中の主要な言語はカバーしている。
対応する日本工業規格名は「JIS X 0412-1:2004 言語名コード‐第1部: 2文字コード」である。
例
英語 - en
日本語 - ja (英語名 Japanese より。)
ISO 639-1コード一覧
2015年2月25日水曜日
hreflang を使用する 言語アノテーションを使用する
たとえば、http://www.example.com/ は英語のページ、http://ja.example.com/ は日本語の代替ページを公開している場合。
日本語版URL を、英語版のページに対応する日本語であると Google に提示するには、 3種類の方法があります。
日本語のページでは、rel="alternate" hreflang="x" リンクに加えて、さらに翻訳するサイトの数分の言語を指すリンクを追加します。
同様に、英語のサイトにも、同じ英語、日本語等翻訳するサイトの言語を参照を追加します。
同じ言語でも地域が違うユーザーのために URL が複数ある場合は、地理的未特定ユーザー向けの汎用的な URL を加えてグーグルに提供します。
たとえば、アイルランド(en-ie)、カナダ(en-ca)、オーストラリア(en-au)在住の英語を使うユーザー向けの特定の URLと、他のすべての英語を使うユーザーに汎用的な英語(en)のページを、それ以外のユーザーにはホームページを表示する場合、英国在住などの検索ユーザー向けに汎用的な英語(en)ページを指定する事が必要になります。
このような場合は、サイトマップ ファイルまたは HTML リンク タグを使用して、このページ セットにアノテーションを追加します。
言語や国のセレクタまたは自動的にリダイレクトされるページでは、hreflang 値が「x-default」のアノテーションを追加します。
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
日本語版URL を、英語版のページに対応する日本語であると Google に提示するには、 3種類の方法があります。
- ヘッダーの HTML リンク要素: http://www.example.com/ の HTML <head> セクションに、日本語版(http://ja.example.com/)を指す linkを追加します。<link rel="alternate" hreflang="ja" href="http://ja.example.com/" />
- HTTP ヘッダー: HTML 形式以外のファイル(PDF など)を公開する場合は、HTTP ヘッダーを使用して、URL の別の言語版を次のように指定します。 Link: <http://ja.example.com/>; rel="alternate"; hreflang="ja"
- サイトマップ: マークアップを使う代わりに、サイトマップで言語版情報を送信します。
日本語のページでは、rel="alternate" hreflang="x" リンクに加えて、さらに翻訳するサイトの数分の言語を指すリンクを追加します。
同様に、英語のサイトにも、同じ英語、日本語等翻訳するサイトの言語を参照を追加します。
注意
指定の URL と同じドメインで複数言語のURLを指定するか、異なるドメインのURLを使用することができます。
同じ言語でも地域が違うユーザーのために URL が複数ある場合は、地理的未特定ユーザー向けの汎用的な URL を加えてグーグルに提供します。
たとえば、アイルランド(en-ie)、カナダ(en-ca)、オーストラリア(en-au)在住の英語を使うユーザー向けの特定の URLと、他のすべての英語を使うユーザーに汎用的な英語(en)のページを、それ以外のユーザーにはホームページを表示する場合、英国在住などの検索ユーザー向けに汎用的な英語(en)ページを指定する事が必要になります。
このような場合は、サイトマップ ファイルまたは HTML リンク タグを使用して、このページ セットにアノテーションを追加します。
例
<link rel="alternate" href="http://example.com/en-ie" hreflang="en-ie" />
<link rel="alternate" href="http://example.com/en-ca" hreflang="en-ca" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/en" hreflang="en" />
言語や国のセレクタまたは自動的にリダイレクトされるページでは、hreflang 値が「x-default」のアノテーションを追加します。
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
2015年2月24日火曜日
hreflang を使用する ユーザーに適した言語や地域の URL が表示されるようにする
複数の言語でコンテンツを提供するサイトや地域別にコンテンツを提供するサイトの場合、Google では rel="alternate" hreflang="x" 属性を使用して検索結果で適した言語や地域の URL を返します。
次の場合に、rel="alternate" hreflang="x" を指定する事をグーグルは推奨しています。
次の場合に、rel="alternate" hreflang="x" を指定する事をグーグルは推奨しています。
- ナビゲーションやフッターなど、テンプレートのみを翻訳し、コンテンツの大部分は 1 つの言語を使用する場合。
- コンテンツが 1 つの言語で書かれ、コンテンツの大部分はほぼ同じであるが、地域ごとにわずかに変化がある場合。
- サイトのコンテンツをすべて翻訳する場合。
2015年2月23日月曜日
動画サイトマップの作成 サイトマップ プロトコルに基づくサイトマップに動画コンテンツを追加する
動画サイトマップのエントリは、動画のリンク先ページへのリンクと、その他必要な情報が含必要です。
動画サイトマップ要素の多くは省略可能ですが、指定したメタデータは、Google が動画の検索結果の改善、動画を検索結果に取り込みやすくする事に使う事が出来ます。
サイトマップを作ったら、ウェブマスター ツールで Google に送信します。
Googleは、サイトマップに含まれるすべての動画を検索結果に表示すること、サイトマップに含まれる動画情報すべてを使用することを保証していません。
動画を含むページのサイトマップ エントリのサンプルを次に示します。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/031.jpg</video:thumbnail_loc>
<video:title>ファッション</video:title>
<video:description>この秋のトレンド</video:description>
<video:content_loc>http://www.example.com/video123.flv</video:content_loc>
<video:player_loc allow_embed="yes" autoplay="ap=1">
http://www.example.com/videoplayer.swf?video=031</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2009-11-05T19:20:30+09:00</video:expiration_date>
<video:rating>4.2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+09:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">JP US</video:restriction>
<video:gallery_loc title="ファッション指南">http://fashion.example.com</video:gallery_loc>
<video:price currency="JPY">500</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader info="http://www.example.com/users/ShihoMyouzennin">ShihoMyouzennin
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
動画サイトマップ要素の多くは省略可能ですが、指定したメタデータは、Google が動画の検索結果の改善、動画を検索結果に取り込みやすくする事に使う事が出来ます。
サイトマップを作ったら、ウェブマスター ツールで Google に送信します。
Googleは、サイトマップに含まれるすべての動画を検索結果に表示すること、サイトマップに含まれる動画情報すべてを使用することを保証していません。
動画を含むページのサイトマップ エントリのサンプルを次に示します。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/031.jpg</video:thumbnail_loc>
<video:title>ファッション</video:title>
<video:description>この秋のトレンド</video:description>
<video:content_loc>http://www.example.com/video123.flv</video:content_loc>
<video:player_loc allow_embed="yes" autoplay="ap=1">
http://www.example.com/videoplayer.swf?video=031</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2009-11-05T19:20:30+09:00</video:expiration_date>
<video:rating>4.2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+09:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">JP US</video:restriction>
<video:gallery_loc title="ファッション指南">http://fashion.example.com</video:gallery_loc>
<video:price currency="JPY">500</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader info="http://www.example.com/users/ShihoMyouzennin">ShihoMyouzennin
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
2015年2月22日日曜日
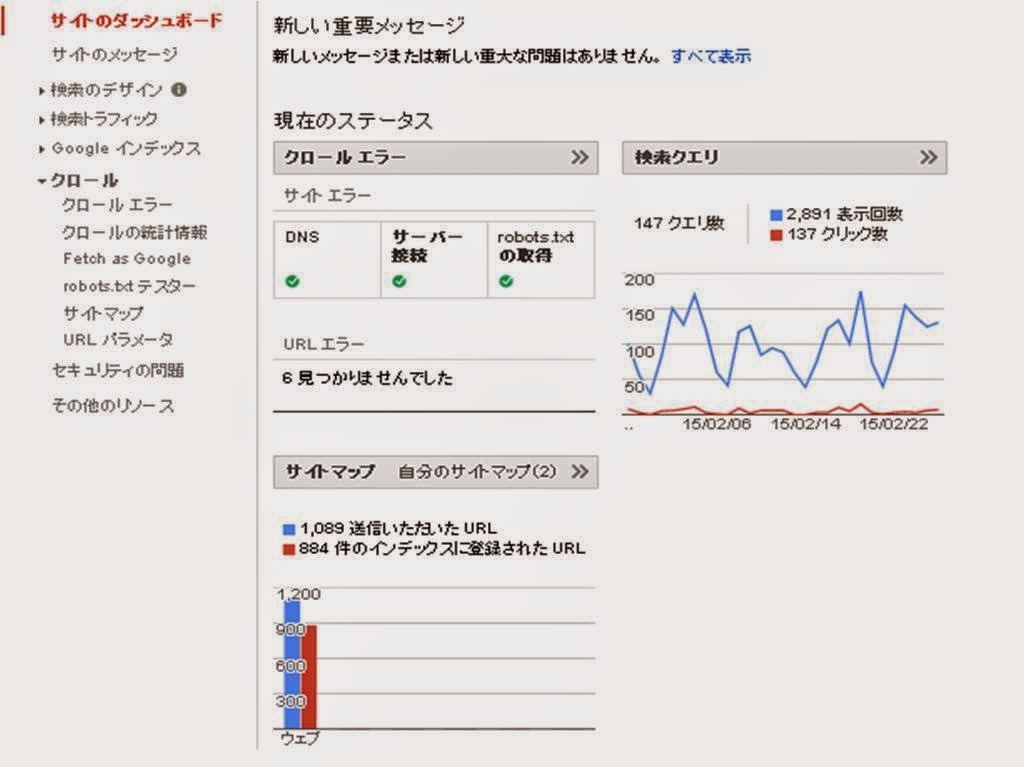
サイトマップ ページでサイトマップを管理する
サイトマップは、Googlebot などウェブクローラにサイト内のウェブページの一覧を提供するために作るファイルです。
このファイルにより、Google や他の検索エンジンはサイトのコンテンツの構成を把握し、高度なクロールが出来ます。
ウェブマスター ツールのサイトマップページを使う事により、Googleはサイトマップで指定した全ての情報を取得することができます。
サイトマップページは、Googleが取得したデータの概要を確認出来、サイトマップに変更を加えた場合に個別にテストをする事が出来ます。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
このファイルにより、Google や他の検索エンジンはサイトのコンテンツの構成を把握し、高度なクロールが出来ます。
ウェブマスター ツールのサイトマップページを使う事により、Googleはサイトマップで指定した全ての情報を取得することができます。
サイトマップページは、Googleが取得したデータの概要を確認出来、サイトマップに変更を加えた場合に個別にテストをする事が出来ます。
関連記事
サイトマップ ページでサイトマップを管理する
サイトマップ ページでサイトマップを管理する 情報を確認
サイトマップ ページでサイトマップを管理する サイトマップの詳細ページを表示する
サイトマップ ページでサイトマップを管理する サイトマップをテストする
サイトマップ ページでサイトマップを管理する Google にサイトマップを送信する
サイトマップ ページでサイトマップを管理する ウェブマスターツール アカウントからサイトマップを削除する
2015年2月21日土曜日
動画サイトマップの作成 サイトマップを送信する方法
Google の動画拡張機能をサイトマップ プロトコルで使用し、サイト内の動画コンテンツに関する情報を Google に提供できます。
サイトマップを送信する方法は
動画サイトマップを作成するには次の項目を遵守する必要があります。
サイトマップを送信する方法は
- サイトマップ プロトコルに基づいて新しいサイトマップを作成する
- 動画情報を既存のサイトマップに追加する
- サイトの mRSS フィードを作成している場合にそのフィードをサイトマップとして送信する
この三点の方法があります。
動画サイトマップを作成するには次の項目を遵守する必要があります。
- サイトマップの動画コンテンツに関するガイドライン
- サイトマップ プロトコルに基づくサイトマップに動画コンテンツを追加する
- 動画固有のタグの定義
- サイトマップの代わりに mRSS フィードを使用する
2015年2月20日金曜日
Lynx (ウェブブラウザ)
Lynx(リンクス)は、テキストベースのウェブブラウザ。
多くの Unix系OS や Microsoft Windows、Mac OS X (Lynxlet) で動作する。
以上の特徴から、ウェブアクセシビリティを検証するために用いられることもある。
多くの Unix系OS や Microsoft Windows、Mac OS X (Lynxlet) で動作する。
 |
| wikipediaより |
- キーボードで軽快、快適に操作できるように設計されている。一方、マウスで操作できる範囲はごく限られる。
- 画像を表示しない。インライン画像の代わりに、alt属性により指定された代替テキストを表示する。外部アプリケーションを用いて画像を表示するよう設定は可能。
- テーブルに対応していない。表示領域に収まるテーブルであれば適切に各セルのテキストを配置して表示できる場合がある。
- フレームに対応していない。フレーム内の各文書へのリンクが表示されるため、それらを個別に閲覧することは可能。
- link要素によるナビゲーションに対応している。
以上の特徴から、ウェブアクセシビリティを検証するために用いられることもある。
2015年2月19日木曜日
動画サイトマップの作成 サイトマップの動画コンテンツに関するガイドライン
注意
グーグルに提供する各サイトマップや mRSS フィード ファイルは、圧縮しない状態でサイズを 50 MB 以下に設定しなければなりません。
現在登録出来る動画は 50,000 件までです。
ファイルが 50 MB を超える場合や 50,000 件を超える動画がある場合は、複数のサイトマップとサイトマップ インデックス ファイルを送信します。
動画コンテンツに、動画が含まれているウェブページ、動画のプレーヤーを参照する URL、サイトでホストされている動画コンテンツの URL を含めます。
指定された URL で動画コンテンツが無い場合、Googlebot はクロールしません。
各 URL エントリには、次の情報が含まれている必要があります:
- タイトル
- 説明
- 再生ページの URL
- サムネイルの URL
- 動画ファイルの URL またはプレーヤーの URL(SWF)
必須要素について詳しくは、動画固有のタグの定義を参照してください。
Googleは、.mpg、.mpeg、.mp4、.m4v、.mov、.wmv、.asf、.avi、.ra、.ram、.rm、.flv、.swf の動画ファイル形式のクロールが可能です。
どのファイルも HTTP でアクセスできなければなりません。
ストリーミング プロトコルでソースをダウンロードする必要があるメタファイルは対応していません。
再生ページの URL、動画の URL、サムネイルの URL などを robots.txt ファイルでブロックしていないことを確認します。
robots.txt について詳しくは、こちらを参照してください。
Googleクローラは、各動画について指定した情報が実際のサイトと一致するか確認します。
Google でサイトがどう表示されるか確認する方法は、再生ページを Lynx 、又はFlash と JavaScript が無効になっているブラウザで表示します。
複数のウェブサイトがある場合は、すべてのサイトの URL を含む、1 つまたは複数のサイトマップを作成し、単一の場所に保存する事で、サイトマップの作成と送信のプロセスを単純化できます。サイトマップに記載するサイトはウェブマスター ツール上でサイトの確認が済んでいるサイトだけです。
2015年2月18日水曜日
動画サイトマップの作成 動画固有のタグの定義
動画固有のタグの定義
タグ
必須/省略可
説明
<loc>
必須
このタグには、動画のリンク先ページ(再生ページ、リファラー ページ)を指定します。
ユーザーが検索結果ページで動画の検索結果をクリックした場合、このリンク先ページが表示されます。固有の URL を指定する必要があります。
リンク先ページに複数の動画がある場合は、動画ごとに個別の <loc> タグを作成するのではなく、<loc> タグを 1 つだけ作成して、この中でリンク先ページの動画ごとに <video:video> 要素を 1 つ定義してください。
<video:video>
必須
動画に関するすべての情報を含めます。
<video:thumbnail_loc>
必須
動画のサムネイル画像ファイルを指定する URL。画像は 160x90~1,920x1,080 ピクセルの必要があります。.jpg、.png、.gif 形式のサムネイル推奨。
<video:title>
必須
タイトルを 100 文字以内で指定。タイトルに使用できるのはテキスト形式のみ。HTML エンティティはエスケープするか、CDATA ブロックに含めます。
<video:description>
必須
動画の説明を 2,048 文字以内で指定。説明に使用できるのはテキスト形式のみ。HTML エンティティはエスケープするか、CDATA ブロックに含めます。
<video:content_loc>
場合による
<video:player_loc> と <video:content_loc>のうち少なくとも 1 つを指定します。
実際の動画のメディア ファイルを指定する URL 。
.mpg、.mpeg、.mp4、.m4v、.mov、.wmv、.asf、.avi、.ra、.ram、.rm、.flv などの動画ファイル形式のファイルを指定します。
このファイルを指定すると、Google で動画サムネイルと動画プレビューが生成され、Google が動画を確認しやすくなります。
ベスト プラクティス: DNS リバース ルックアップを使用して、Googlebot だけがコンテンツにアクセスしていることを確認。
<video:player_loc>
場合による
<video:player_loc> と <video:content_loc> のうち少なくとも 1 つを指定。
特定の動画のプレーヤーを指定する URL。
通常は <embed> タグの src 要素にある情報で、<loc> タグの内容とは異なる内容になります。
省略可能な属性 allow_embed で、Google の検索結果に動画を埋め込むかどうかを指定します。
指定できる値は、Yes または No です。
省略可能な属性 autoplay では、ユーザー定義の文字列を指定します。この文字列は、動画の自動再生を可能にするために適宜 flashvars パラメータに追加されます。
たとえば、<embed src="http://www.example.com/videoplayer.swf?video=123" autoplay="ap=1"/> と指定します。
例:
Dailymotion: http://www.dailymotion.com/swf/x1o2g
ベスト プラクティス: DNS リバース ルックアップを使用して、Googlebot だけがコンテンツにアクセスしていることを確認。
<video:duration>
推奨
動画の長さ(秒単位)を指定します。0~28800(8 時間)までの値を指定。
<video:expiration_date>
可能な場合は推奨
W3C 形式で指定する日付。この日付以降は動画を使用できなくなります。有効期限がない場合は、この値を指定しません。
日付のみ(YYYY-MM-DD)、または日付、時間、分、秒、タイムゾーン(YYYY-MM-DDThh:mm:ss+TZD)の形式を使用します。たとえば、2012-07-16T19:20:30+09:00 と指定。
<video:rating>
省略可
動画の評価を 0.0~5.0 の範囲の浮動小数点数で指定。
<video:view_count>
省略可
動画が再生された回数。
<video:publication_date>
省略可
W3C 形式で指定、動画を最初に公開した日付です。正確な日付(YYYY-MM-DD)、または日付、時間、分、秒、タイムゾーン(YYYY-MM-DDThh:mm:ss+TZD)の形式。たとえば、2012-07-16T19:20:30+09:00 。
<video:family_friendly>
省略可
セーフサーチをオフにしているユーザーのみが動画を使用できるようにするには、No を設定。
<video:tag>
省略可
動画に関連付けるタグ。
1 つの動画には複数のタグを指定できますが、その動画を登録できるのは 1 つのカテゴリだけです。
例
ファッションに関する動画の場合、「ファッション」カテゴリに登録して、「スカート」、「黒」、「オフィス」、「オフ」というタグ付け。
動画に関連付けるタグごとに <video:tag> 要素を作成します。タグは最大 32 個まで。
<video:category>
省略可
動画のカテゴリ。
たとえば、「ファッション」などを指定します。最大 256 文字まで。
通常、動画は 1 つのカテゴリを設定。
例
ファッションに関するサイトの場合、「スカート」、「パンプス」、「ブラウス」などのカテゴリが考えられます。
<video:restriction>
省略可
動画の再生を許可する国と許可しない国のリスト。
空白で区切ります。
ISO 3166 形式の国コードで指定。
動画ごとに指定できる <video:restriction> タグは 1 つ。<video:restriction> タグが指定されていない場合、その動画はすべての地域で再生出来ます。
必須の属性「relationship」は、指定した国でその動画の再生を許可するかを指定。指定する値は、allow 又は deny。
<video:gallery_loc>
省略可
この動画が表示されるギャラリー(動画のコレクション)へのリンク。
各動画に指定できる <video:gallery_loc> タグは 1 つ。省略可能な属性「title」には、ギャラリーのタイトルを指定。
<video:price>
省略可
動画のダウンロードや再生にかかる金額。
無料の動画はこのタグを指定しません。
必須の属性「currency」には、ISO 4217 形式で通貨を指定。
省略可能な属性「type」には、購入オプションを指定。
指定できる値は、rent 又は own 。
省略した場合のデフォルト値は own 。
省略可能な属性「resolution」は、購入した解像度を指定。指定できる値は、HD 又は SD 。
<video:price> 要素は複数指定できます(複数の通貨、購入オプション、解像度を指定する場合など)。
<video:requires_subscription>
省略可
動画を再生するのに有料又は無料の登録が必要かを指定。
指定できる値は、yes 又は no 。
<video:uploader>
省略可
動画をアップロードした人の名前。
各動画に指定できる <video:uploader> は 1 つ。
省略可能な属性「info」は、動画をアップロードしたユーザーの追加情報が記載されているウェブページの URL を指定。
この URL は、<loc> タグと同じドメインです。
<video:platform>
省略可
動画の再生を許可・不許可プラットフォームリスト。
空白で区切ります。
指定できる値は、web、mobile、tv 。
各動画に指定できる <video:platform> タグは 1 つ。
<video:platform> タグがない場合、その動画はすべてのプラットフォームで再生できます。
必須の属性「relationship」には、指定したプラットフォームでその動画の再生を許可するかを指定。指定できる値は、allow 又は deny。
<video:video>
省略可
動画がライブ ストリームかどうかを指定。
指定できる値は、yes 又は no 。
タグ
必須/省略可
説明
<loc>
このタグには、動画のリンク先ページ(再生ページ、リファラー ページ)を指定します。
ユーザーが検索結果ページで動画の検索結果をクリックした場合、このリンク先ページが表示されます。固有の URL を指定する必要があります。
リンク先ページに複数の動画がある場合は、動画ごとに個別の <loc> タグを作成するのではなく、<loc> タグを 1 つだけ作成して、この中でリンク先ページの動画ごとに <video:video> 要素を 1 つ定義してください。
<video:video>
<video:thumbnail_loc>
動画のサムネイル画像ファイルを指定する URL。画像は 160x90~1,920x1,080 ピクセルの必要があります。.jpg、.png、.gif 形式のサムネイル推奨。
<video:title>
タイトルを 100 文字以内で指定。タイトルに使用できるのはテキスト形式のみ。HTML エンティティはエスケープするか、CDATA ブロックに含めます。
<video:description>
動画の説明を 2,048 文字以内で指定。説明に使用できるのはテキスト形式のみ。HTML エンティティはエスケープするか、CDATA ブロックに含めます。
<video:content_loc>
実際の動画のメディア ファイルを指定する URL 。
このファイルを指定すると、Google で動画サムネイルと動画プレビューが生成され、Google が動画を確認しやすくなります。
ベスト プラクティス: DNS リバース ルックアップを使用して、Googlebot だけがコンテンツにアクセスしていることを確認。
<video:player_loc>
<video:player_loc> と <video:content_loc> のうち少なくとも 1 つを指定。
特定の動画のプレーヤーを指定する URL。
通常は <embed> タグの src 要素にある情報で、<loc> タグの内容とは異なる内容になります。
省略可能な属性 allow_embed で、Google の検索結果に動画を埋め込むかどうかを指定します。
指定できる値は、Yes または No です。
省略可能な属性 autoplay では、ユーザー定義の文字列を指定します。この文字列は、動画の自動再生を可能にするために適宜 flashvars パラメータに追加されます。
たとえば、<embed src="http://www.example.com/videoplayer.swf?video=123" autoplay="ap=1"/> と指定します。
例:
Dailymotion: http://www.dailymotion.com/swf/x1o2g
<video:duration>
W3C 形式で指定する日付。この日付以降は動画を使用できなくなります。有効期限がない場合は、この値を指定しません。
日付のみ(YYYY-MM-DD)、または日付、時間、分、秒、タイムゾーン(YYYY-MM-DDThh:mm:ss+TZD)の形式を使用します。たとえば、2012-07-16T19:20:30+09:00 と指定。
<video:rating>
動画の評価を 0.0~5.0 の範囲の浮動小数点数で指定。
<video:view_count>
動画が再生された回数。
<video:publication_date>
W3C 形式で指定、動画を最初に公開した日付です。正確な日付(YYYY-MM-DD)、または日付、時間、分、秒、タイムゾーン(YYYY-MM-DDThh:mm:ss+TZD)の形式。たとえば、2012-07-16T19:20:30+09:00 。
<video:family_friendly>
セーフサーチをオフにしているユーザーのみが動画を使用できるようにするには、No を設定。
<video:tag>
<video:category>
動画のカテゴリ。
<video:restriction>
動画の再生を許可する国と許可しない国のリスト。
空白で区切ります。
ISO 3166 形式の国コードで指定。
動画ごとに指定できる <video:restriction> タグは 1 つ。<video:restriction> タグが指定されていない場合、その動画はすべての地域で再生出来ます。
必須の属性「relationship」は、指定した国でその動画の再生を許可するかを指定。指定する値は、allow 又は deny。
<video:price>
動画のダウンロードや再生にかかる金額。
無料の動画はこのタグを指定しません。
必須の属性「currency」には、ISO 4217 形式で通貨を指定。
省略可能な属性「type」には、購入オプションを指定。
指定できる値は、rent 又は own 。
省略した場合のデフォルト値は own 。
省略可能な属性「resolution」は、購入した解像度を指定。指定できる値は、HD 又は SD 。
<video:price> 要素は複数指定できます(複数の通貨、購入オプション、解像度を指定する場合など)。
<video:requires_subscription>
動画を再生するのに有料又は無料の登録が必要かを指定。
<video:uploader>
動画をアップロードした人の名前。
各動画に指定できる <video:uploader> は 1 つ。
省略可能な属性「info」は、動画をアップロードしたユーザーの追加情報が記載されているウェブページの URL を指定。
この URL は、<loc> タグと同じドメインです。
<video:platform>
動画の再生を許可・不許可プラットフォームリスト。
空白で区切ります。
指定できる値は、web、mobile、tv 。
各動画に指定できる <video:platform> タグは 1 つ。
<video:platform> タグがない場合、その動画はすべてのプラットフォームで再生できます。
必須の属性「relationship」には、指定したプラットフォームでその動画の再生を許可するかを指定。指定できる値は、allow 又は deny。
<video:video>
動画がライブ ストリームかどうかを指定。
2015年2月17日火曜日
複数のサイトのサイトマップを管理する サイトマップインデックスファイル
ウェブサイトが複数ある場合、確認済みの全サイトの URL の指定したサイトマップを 1 つまたは複数作成して、すべてのサイトマップを 1 つの場所に保存して、サイトマップの作成と送信の作業を簡略化可能です。
ドメインが異なるサイトも含め、複数のウェブサイトの URL を指定したサイトマップを 1 つ作成する。
たとえば、http://host1.example.com/sitemap.xml にあるサイトマップで、次のサイトの URL を指定する場合。
http://host1.example.com
http://host2.example.com
http://host3.example.com
http://host1.example1.com
http://host1.example.jp
サイトごとにサイトマップを 1 つずつ作成し、すべて 1 つの場所に置く。
http://host1.example.com/host1-example-sitemap.xml
http://host1.example.com/host2-example-sitemap.xml
http://host1.example.com/host3-example-sitemap.xml
http://host1.example.com/host1-example1-sitemap.xml
http://host1.example.com/host1-example-jp-sitemap.xml
複数サイトのサイトマップを 1 つの場所に置く手順。
注意
すべてのサイトについてウェブマスター ツールでの確認手続きが済んでいなければなりません。
ドメインが異なるサイトも含め、複数のウェブサイトの URL を指定したサイトマップを 1 つ作成する。
たとえば、http://host1.example.com/sitemap.xml にあるサイトマップで、次のサイトの URL を指定する場合。
http://host1.example.com
http://host2.example.com
http://host3.example.com
http://host1.example1.com
http://host1.example.jp
サイトごとにサイトマップを 1 つずつ作成し、すべて 1 つの場所に置く。
http://host1.example.com/host1-example-sitemap.xml
http://host1.example.com/host2-example-sitemap.xml
http://host1.example.com/host3-example-sitemap.xml
http://host1.example.com/host1-example1-sitemap.xml
http://host1.example.com/host1-example-jp-sitemap.xml
複数サイトのサイトマップを 1 つの場所に置く手順。
- すべてのサイトの所有権確認が済んでいる。
- 対象とするすべてのサイトの URL を指定したサイトマップを作成。すべてのサイトの URL を指定した 1 つのサイトマップを作成も、サイトごとに別々のサイトマップを作成も可能です。
- Google ウェブマスター ツールでサイトマップを送信します。
2015年2月16日月曜日
複数のサイトマップの管理を簡略化する
サイトマップが多数ある場合、サイトマップ インデックス ファイルを使用して一括送信が便利です。
サイトマップ インデックス ファイルの XML 形式は、サイトマップ ファイルとほぼ同じになっています。
サイトマップ インデックス ファイルでは、XML タグを使用します。
2 つのサイトマップを指定する XML 形式のサイトマップ インデックスの例。
インデックス ファイルを作成して保存し、すべてのサイトマップをホストサーバーの同じ場所にアップロードし、保存し、インデックス ファイルを Google に送信します。
アカウントに登録されたサイト 1 つ毎に最大 500 個のサイトマップ インデックス ファイルを送信可能です。
サイトマップ インデックス ファイルの XML 形式は、サイトマップ ファイルとほぼ同じになっています。
サイトマップ インデックス ファイルでは、XML タグを使用します。
- sitemapindex - ファイルを囲む親タグ。
- - ファイルで指定されている各サイトマップの親タグ( の子タグ)。
- loc - サイトマップの URL( の子タグ)。
- lastmod - サイトマップの最終更新日(省略可)。
2 つのサイトマップを指定する XML 形式のサイトマップ インデックスの例。
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.example.com/sitemap1.xml.gz</loc>
<lastmod>2004-10-01T18:23:17+00:00</lastmod>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap2.xml.gz</loc>
<lastmod>2005-01-01</lastmod>
</sitemap>
</sitemapindex>
インデックス ファイルを作成して保存し、すべてのサイトマップをホストサーバーの同じ場所にアップロードし、保存し、インデックス ファイルを Google に送信します。
アカウントに登録されたサイト 1 つ毎に最大 500 個のサイトマップ インデックス ファイルを送信可能です。
2015年2月15日日曜日
動画サイトマップ 認識されるファイルの形式
クローラは、Flash SWF オブジェクと、.mpg、.mpeg、.mp4、.mov、.wmv、.asf、.avi、.ra、.ram、.rm、.flv 形式の動画ファイルのクロールが可能です。
どのファイルも HTTP でアクセスできる条件でなければなりません。
現在、ストリーミング プロトコルでソースをダウンロードする必要のあるメタファイルに対応していません。
どのファイルも HTTP でアクセスできる条件でなければなりません。
現在、ストリーミング プロトコルでソースをダウンロードする必要のあるメタファイルに対応していません。
2015年2月14日土曜日
動画サイトマップ サイトマップに動画情報を追加する
サイトマップの作成方法は、サイトマップ プロトコルに則って作成する方法、既存の mRSS フィードをサイトマップとして使用する方法、その両方の組み合わせなど様々な方法があります。
サイトマップには、
これらを指定する必要があります。
この情報がないと、動画を Google の検索結果に掲載されません。
サイトマップを作成したら、ウェブマスター ツールを使い送信します。
サイトマップには、
- 各動画のタイトル
- 説明
- 再生ページの URL
- サムネイルの URL
- 動画そのものの URL又はFlash 動画プレーヤーの URL
これらを指定する必要があります。
この情報がないと、動画を Google の検索結果に掲載されません。
サイトマップを作成したら、ウェブマスター ツールを使い送信します。
2015年2月13日金曜日
動画サイトマップの作成方法 概要
動画コンテンツのみを指定した別のサイトマップを作成する方法、既存のサイトマップに動画コンテンツの情報を追加する方法、どちらでもサイトマップの送信が可能です。
Google のサイトマップ プロトコルの動画拡張機能では、動画のタイトル、説明、再生時間などの情報により、ユーザーが特定のコンテンツを簡単に見つけるようにする事が出来ます。
注意
サイトマップで指定されたテキストではなく、動画のウェブページにあるテキストをグーグルが選択する場合があります。
動画サイトマップの作製の詳細については以下の記事を参考にしてください。
Google のサイトマップ プロトコルの動画拡張機能では、動画のタイトル、説明、再生時間などの情報により、ユーザーが特定のコンテンツを簡単に見つけるようにする事が出来ます。
注意
サイトマップで指定されたテキストではなく、動画のウェブページにあるテキストをグーグルが選択する場合があります。
動画サイトマップの作製の詳細については以下の記事を参考にしてください。
2015年2月12日木曜日
2015年2月11日水曜日
サイトマップで、コンテンツに関するメタデータを Google に提供する方法
動画や画像のコンテンツに関する情報を Google に提供出来ます。
サイトマップの動画エントリで、動画の再生時間、カテゴリ、年齢制限のレーティングなどを指定できます。
サイトマップの画像エントリには、画像のテーマ、タイプ、ライセンスなどを指定できます。
サイトマップの動画エントリで、動画の再生時間、カテゴリ、年齢制限のレーティングなどを指定できます。
サイトマップの画像エントリには、画像のテーマ、タイプ、ライセンスなどを指定できます。
2015年2月10日火曜日
2015年2月9日月曜日
サイトマップについて サイトでリッチメディア コンテンツを使用している、サイトが Google ニュースに表示されている、または他のサイトマップ対応アノテーションを使用している。
サイトマップがあれば、状況に応じて Google 検索でサイトマップからの追加情報が考慮されます。
2015年2月8日日曜日
サイトマップについて サイトが新しく、外部からのリンクが少ない。
クローラは、ページからページヘリンクをたどることで、ウェブをクロールします。
そのため、他のサイトからのリンクがないページは Google のクローラに検出されない場合があります。
そのため、他のサイトからのリンクがないページは Google のクローラに検出されない場合があります。
2015年2月7日土曜日
サイトマップについて サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
サイトのページ間に自然なリンクがない場合、サイトマップで指定し、Google のクロール対象から漏れることがないようにすることができます。
2015年2月6日金曜日
2015年2月5日木曜日
動画サイトマップ
すべての動画コンテンツに関し、通常のクロールで検出されない可能性のある場合、 Google に伝える手段として有効です。
動画コンテンツがユーザーに見つかりやすくなると、サイト自体が Google 動画検索の結果に表示される可能性は高くなります。
動画情報を含むサイトマップが Google に送信すると、サイトマップで指定された動画の URL が Google 動画検索の対象になります。
検索結果に動画コンテンツのサムネイル画像とサイトマップに含まれる情報が表示されます。
動画コンテンツがユーザーに見つかりやすくなると、サイト自体が Google 動画検索の結果に表示される可能性は高くなります。
動画情報を含むサイトマップが Google に送信すると、サイトマップで指定された動画の URL が Google 動画検索の対象になります。
検索結果に動画コンテンツのサムネイル画像とサイトマップに含まれる情報が表示されます。
注意
Google は、複雑なアルゴリズムを使用して処理を行っているため、動画がインデックスに登録や登録時期を保証していません。
2015年2月4日水曜日
サイトマップについて
サイトマップとは、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。
クローラは、サイトマップファイルを読み込み、より高度なクロールを実行します。
サイトのページが適切にリンクしている場合、クローラはサイトのほとんどのページを検出します。
それでも、特にサイトが次のいずれかの条件に該当する場合、クロールを改善する手段としてサイトマップが役立ちます。
サイトマップでは、指定したページに割り当てられているメタデータを提供できます。
サイトマップを使い、動画、画像、モバイル コンテンツなど、特定のタイプのコンテンツに関するメタデータを Google に提供できます。
Googleは複雑なアルゴリズムを使用して処理をしています。
必ずしもサイトマップで指定されているすべてのウェブページがクロールされる、インデックスに登録される、これらを保証していません。
ほとんどの場合、サイトマップを送信することで有益な結果が得らます。
デメリットとなることはありません。
クローラは、サイトマップファイルを読み込み、より高度なクロールを実行します。
サイトのページが適切にリンクしている場合、クローラはサイトのほとんどのページを検出します。
それでも、特にサイトが次のいずれかの条件に該当する場合、クロールを改善する手段としてサイトマップが役立ちます。
- サイトのサイズが非常に大きい。
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
- サイトが新しく、外部からのリンクが少ない。
- サイトでリッチメディア コンテンツを使用している、サイトが Google ニュースに表示されている、または他のサイトマップ対応アノテーションを使用している。
サイトマップでは、指定したページに割り当てられているメタデータを提供できます。
サイトマップを使い、動画、画像、モバイル コンテンツなど、特定のタイプのコンテンツに関するメタデータを Google に提供できます。
Googleは複雑なアルゴリズムを使用して処理をしています。
必ずしもサイトマップで指定されているすべてのウェブページがクロールされる、インデックスに登録される、これらを保証していません。
ほとんどの場合、サイトマップを送信することで有益な結果が得らます。
デメリットとなることはありません。
サイトマップ
サイトマップはGoogleのインデックス登録して欲しい際に使うと便利なツールです。
サイトマップをGoogleに送信する事により、インデックス登録されやすいサイトになります。
インデックスされる事は、オーガニック検索されるために必要なため、オーガニック検索からサイトに訪問者が少ない場合は、Googleにインデックス登録されていないコンテンツが多くある場合があるため、サイトマップを登録する事をお勧めします。
サイトマップをGoogleに送信する事により、インデックス登録されやすいサイトになります。
インデックスされる事は、オーガニック検索されるために必要なため、オーガニック検索からサイトに訪問者が少ない場合は、Googleにインデックス登録されていないコンテンツが多くある場合があるため、サイトマップを登録する事をお勧めします。
2015年2月3日火曜日
robots.txt テスター ツールの制約
robots.txt テスター ツールは制約があります。
ツールエディタの変更内容はサーバーに自動保存されません。
エディタからコピーして、サーバーに保存されている robots.txt ファイルに貼り付ける(又は差し替える)必要があります。
robots.txt テスター ツールは、Google のユーザーエージェントやウェブクローラにのみ robots.txt のテストをします。
他のクローラが robots.txt ファイルをどのように認識するかはGoogleは判断が出来ず、責任を持っていません。
ツールエディタの変更内容はサーバーに自動保存されません。
エディタからコピーして、サーバーに保存されている robots.txt ファイルに貼り付ける(又は差し替える)必要があります。
robots.txt テスター ツールは、Google のユーザーエージェントやウェブクローラにのみ robots.txt のテストをします。
他のクローラが robots.txt ファイルをどのように認識するかはGoogleは判断が出来ず、責任を持っていません。
2015年2月2日月曜日
robots.txt テスター
robots.txt テスター ツールは、サイト内の特定の URL に対しクローラがブロックされているか確認する事が出来ます。
Google 画像検索に表示されないようにしたい画像がある場合、画像の URL を Googlebot-Image クローラがクロールできるかテストします。
テストは、robots.txt テスター ツールに URL を送信します。
ツールが Googlebot と同じように動作することのより、robots.txt ファイルをチェックし、URL が適切にブロックされているか確認できます。
robots.txt をテストする
ホームで、robots.txt ファイルをテストするサイトを選択します。
ダッシュボードでクロールを展開し、robots.txt テスター ツールを選択します。
robots.txt ファイルにテキスト エディタで変更を加えます。
robots.txt 内のコードをスクロールし、ハイライト表示されている構文エラーとロジック エラーを確認します。
構文に関する警告やロジックに関するエラーの数が表示されます。
ページの下部にあるテキスト ボックスに、URL の拡張子またはパスを入力します。
プルダウン リストで、シミュレーションするユーザーエージェントを選択します。
プルダウン リストの横にある テストをクリックして、シミュレーショントを実行します。
テストボタンが許可かブロック済みに変化するかを確認します。
Google 画像検索に表示されないようにしたい画像がある場合、画像の URL を Googlebot-Image クローラがクロールできるかテストします。
テストは、robots.txt テスター ツールに URL を送信します。
ツールが Googlebot と同じように動作することのより、robots.txt ファイルをチェックし、URL が適切にブロックされているか確認できます。
robots.txt をテストする
ホームで、robots.txt ファイルをテストするサイトを選択します。
ダッシュボードでクロールを展開し、robots.txt テスター ツールを選択します。
robots.txt ファイルにテキスト エディタで変更を加えます。
robots.txt 内のコードをスクロールし、ハイライト表示されている構文エラーとロジック エラーを確認します。
構文に関する警告やロジックに関するエラーの数が表示されます。
ページの下部にあるテキスト ボックスに、URL の拡張子またはパスを入力します。
プルダウン リストで、シミュレーションするユーザーエージェントを選択します。
プルダウン リストの横にある テストをクリックして、シミュレーショントを実行します。
テストボタンが許可かブロック済みに変化するかを確認します。
2015年2月1日日曜日
Fetch as Google
Fetch as Google は、Google が行う URL のクロールまたはレンダリングの方法をシュミレーション出来る診断ツールです。
Googlebot は常時、ウェブサイト全体をクロールし、URL をレンダリングしています。
取得とは、Fetch as Google ツールを使用し特定の URL を取得する場合に、ウェブマスターが操作する一つの方法です。
取得 - 簡易チェック
取得モードの場合、Googlebot はリクエストしたパスに対応するすべての URL をクロールします。
リクエストした URL が Googlebot で正常にクロールされた場合、応答を確認できます。
比較的迅速で簡易な操作で、サイトでネットワーク接続やセキュリティの問題が発生している疑いがある場合に確認やデバッグに使用します。
取得してレンダリング - 詳細表示
取得してレンダリングモードの場合、ユーザーと同様にページをクロールして表示する指示をGooglebot にします。
Googlebot は、画像、CSS、JavaScript ファイルなど、その URL が参照するリソースをすべて取得します。
コードがあれば実行し、ページの視覚的配置を画像としてレンダリングまたは記録します。
レンダリングされた画像を使って、Googlebot によるページの表示と、ブラウザによるページのレンダリングの違いを検出できます。
Googlebot は常時、ウェブサイト全体をクロールし、URL をレンダリングしています。
取得とは、Fetch as Google ツールを使用し特定の URL を取得する場合に、ウェブマスターが操作する一つの方法です。
取得 - 簡易チェック
取得モードの場合、Googlebot はリクエストしたパスに対応するすべての URL をクロールします。
リクエストした URL が Googlebot で正常にクロールされた場合、応答を確認できます。
比較的迅速で簡易な操作で、サイトでネットワーク接続やセキュリティの問題が発生している疑いがある場合に確認やデバッグに使用します。
取得してレンダリング - 詳細表示
取得してレンダリングモードの場合、ユーザーと同様にページをクロールして表示する指示をGooglebot にします。
Googlebot は、画像、CSS、JavaScript ファイルなど、その URL が参照するリソースをすべて取得します。
コードがあれば実行し、ページの視覚的配置を画像としてレンダリングまたは記録します。
レンダリングされた画像を使って、Googlebot によるページの表示と、ブラウザによるページのレンダリングの違いを検出できます。
登録:
投稿 (Atom)
人気の投稿
-
Google は、ほとんどの形式のページやファイルをインデックスに登録できます( 詳細なリスト )。 ただし、一般的に検索エンジンはテキストをベースに処理します。 そのため、コンテンツがクロールされ、インデックス登録されるには、テキスト形式で作成する必要があります。 Go...
-
セッション中に表示された平均ページ数。 同じページが繰り返し表示された場合も集計されています。
-
最近企業での資材購入においてリバースオークションを導入している会社が多くなっています。 リバースオークションとは、商品の購入者が複数の業者に価格入札を行わせて、最も安い価格を入札した業者から購入を決定することです。 通常の商取引であれば、見積もり合わせ等で価格の調整を行う...
-
行動ディメンションの行動フローでは、サイトを訪問したユーザーの活動経路を見る事が出来ます。 このデータにより、サイト内で、ユーザーがどのようなコンテンツに興味があるかが判ります。 行動フローでは、ノードの情報と、ノードからノードへの遷移により、ユーザーの行動がどこで...
-
サーバーが接続を拒否したため、Google がサイトにアクセスで無い状態です。 ホスティング プロバイダが Googlebot をブロックしているか、ファイアウォールの設定に問題があります。 Fetch as Google を実行すると、Googlebot がサイトにクロー...
-
マルチチャネル レポートのデフォルトのチャネル グループです。
-
サイトの速度とは、サイトを表示(読み込む)速さです。 サイトの速度が重要視されるようになったのは、近年、様々なコンテンツに、様々なアプリケーションが使われるようになりました。 また、画像などのデータも比較的大容量の画像データもサーバ側で受け入れるようになっています。...
-
この場合、新しいページや更新されたばかりのページの一部が クローラによるクロール対象から漏れることがあります。
-
ウェブサイトでユーザーの予想とは異なる動作をするコンテンツやソフトウェアの配布は、Googleウェブマスター向けガイドライン(品質に関するガイドライン)違反です。 これには、 ページのコンテンツを予想外の形で操作する 、 ユーザーの同意なしにユーザーのパソコンにファイルをダウン...
-
検索エンジンの結果で表示されるページの URL を変更する必要がある場合は、サーバー サイド 301 リダイレクトを使用が推奨されています。 301 リダイレクトは、ユーザーや検索エンジンが正規のページを訪れる事を保証する最善の方法です。 ステータス コード 301 は、ペー...